Browser Console Logs
```
jquery-3.3.1.min.js:2 [Deprecation] Synchronous XMLHttpRequest on the main thread is deprecated because of its detrimental effects to the end user's experience. For more help, check https://xhr.spec.whatwg.org/.
send @ jquery-3.3.1.min.js:2
ajax @ jquery-3.3.1.min.js:2
initNoficationService @ notification.service.js:8
async function (async)
initNoficationService @ notification.service.js:7
(anonymous) @ notification.service.js:48
DevTools failed to load SourceMap: Could not load content for https://app.eyenation.pro/js/flv.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE
notification.service.js:20 {readyState: 4, getResponseHeader: ƒ, getAllResponseHeaders: ƒ, setRequestHeader: ƒ, overrideMimeType: ƒ, …}
video.live.service.js:57 {readyState: 4, getResponseHeader: ƒ, getAllResponseHeaders: ƒ, setRequestHeader: ƒ, overrideMimeType: ƒ, …}
notification.validation.js:7 {OS: "Android 9", captor_description: "BodyCam 1 Police Gatineau", coordinates: {…}, device: "android", device_serial: "unknown", …}
notification.validation.js:14 is child institution? false undefined
notification.validation.js:15 partners PoliceGatineau PoliceGatineau
notification.validation.js:22 is camera false
notification.validation.js:26 is partner
notification.validation.js:28 validation null true undefined
notification.validation.js:31 {OS: "Android 9", captor_description: "BodyCam 1 Police Gatineau", coordinates: {…}, device: "android", device_serial: "unknown", …}
notification.validation.js:35 TypeError: Cannot read property 'params' of undefined
at canSendNotification (notification.validation.js:32)
at Object.success (video.live.service.js:86)
at u (VM51 jquery-3.3.1.min.js:2)
at Object.fireWith [as resolveWith] (VM51 jquery-3.3.1.min.js:2)
at k (VM51 jquery-3.3.1.min.js:2)
at XMLHttpRequest.<anonymous> (VM51 jquery-3.3.1.min.js:2)
video.live.service.js:89 item {OS: "Android 9", captor_description: "BodyCam 1 Police Gatineau", coordinates: {…}, device: "android", device_serial: "unknown", …}
video.live.service.js:415 968860fd2c93dbe3754d4d83cc45931c display {OS: "Android 9", captor_description: "BodyCam 1 Police Gatineau", coordinates: {…}, device: "android", device_serial: "unknown", …}
video.live.service.js:430 HELP render 911 or help
video.live.service.js:415 968860fd2c93dbe3754d4d83cc45931c type {OS: "Android 9", captor_description: "BodyCam 1 Police Gatineau", coordinates: {…}, device: "android", device_serial: "unknown", …}
video.live.service.js:430 HELP render 911 or help
video.live.service.js:415 968860fd2c93dbe3754d4d83cc45931c filter {OS: "Android 9", captor_description: "BodyCam 1 Police Gatineau", coordinates: {…}, device: "android", device_serial: "unknown", …}
video.live.service.js:430 HELP render 911 or help
video.live.service.js:107 {readyState: 4, getResponseHeader: ƒ, getAllResponseHeaders: ƒ, setRequestHeader: ƒ, overrideMimeType: ƒ, …}
video.live.service.js:169 968860fd2c93dbe3754d4d83cc45931c current
video.live.service.js:301 {OS: "Android 9", captor_description: "BodyCam 1 Police Gatineau", coordinates: {…}, device: "android", device_serial: "unknown", …} "data"
video.live.service.js:316 <iframe id='fp_embed_player' src='https://wcs5-eu.flashphoner.com:888...1c&mediaProviders=WebRTC&autoplay=0&mute=true' marginwidth='0' marginheight='0' frameborder='0' width='400' height='250' scrolling='no' allowfullscreen='allowfullscreen'></iframe>
embed_player:8 Resource interpreted as Stylesheet but transferred with MIME type text/plain: "https://wcs5-eu.flashphoner.com:8888/shared/examples/demo/dependencies/bootstrap/css/bootstrap.css".
embed_player:10 Resource interpreted as Stylesheet but transferred with MIME type text/plain: "https://wcs5-eu.flashphoner.com:8888/shared/examples/demo/streaming/embed_player/jquery-ui.css".
embed_player:9 Resource interpreted as Stylesheet but transferred with MIME type text/plain: "https://wcs5-eu.flashphoner.com:888...otstrap/font-awesome/css/font-awesome.min.css".
embed_player:11 Resource interpreted as Stylesheet but transferred with MIME type text/plain: "https://wcs5-eu.flashphoner.com:8888/shared/examples/demo/streaming/embed_player/player.css".
flashphoner.js:10364 The AudioContext was not allowed to start. It must be resumed (or created) after a user gesture on the page. https://goo.gl/7K7WLu
init @ flashphoner.js:10364
init_page @ player.js:27
onload @ embed_player?urlServer=wss://streaming.911.video:8443&streamName=968860fd2c93dbe3754d4d83cc45931c&mediaProviders=WebRTC&autoplay=1&mute=1:21
flashphoner.js:14041 11:26:16 INFO webrtc - Initialized
flashphoner.js:14041 11:26:16 INFO websocket - Initialized
flashphoner.js:14041 11:26:16 INFO core - Initialized
player.js:116 Create new session with url wss://streaming.911.video:8443
```
Looks like server-side issue. Please provide ssh access to server using this private form. We will check.
Or send report using report.sh script and private form.
Try
Or
Check and configure ip and ip_local settings in /usr/local/FlashphonerWebCallServer/conf/flashphoner.properties
It looks like network configuration was changed.
Or send report using report.sh script and private form.
Try
Code:
service webcallserver restartCheck and configure ip and ip_local settings in /usr/local/FlashphonerWebCallServer/conf/flashphoner.properties
It looks like network configuration was changed.
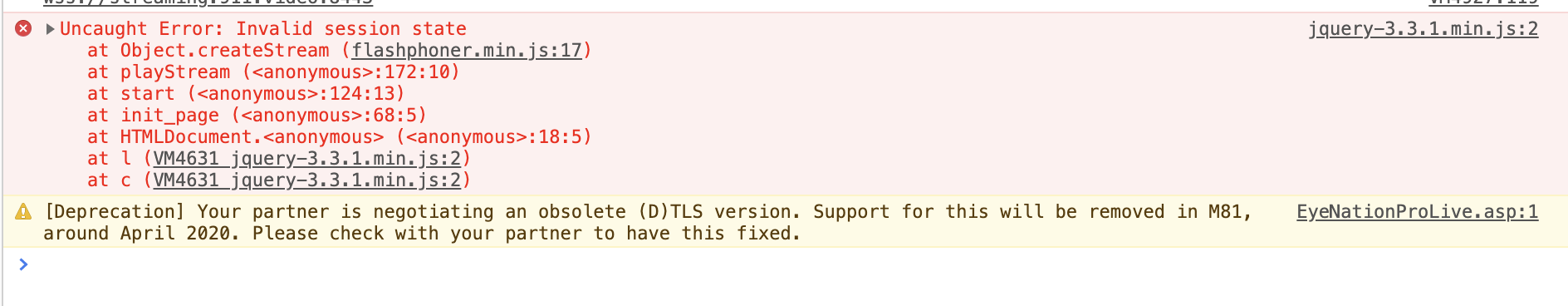
Hello Max, thanks for reply, I saw that it works on Firefox, but not works in Chrome. With last tests I saw this in browser console log

I will provide the repor.sh result.
I will provide the repor.sh result.
Attachments
-
29.2 KB Views: 297
Last edited:
I will need your IP to allow the ssh accessLooks like server-side issue. Please provide ssh access to server using this private form. We will check.
Or send report using report.sh script and private form.
Try
OrCode:service webcallserver restart
Check and configure ip and ip_local settings in /usr/local/FlashphonerWebCallServer/conf/flashphoner.properties
It looks like network configuration was changed.
According to screenshot in this post, your server uses DTLS 1.0 while establishing WebRTC connection. This protocol is fully removed from Chrome 87.
So we recommend to update WCS to latest build from this page to support DTLS 1.2 by default.
If you're using REST hooks, please also check if your backend server conforms to these implementation requirements.
So we recommend to update WCS to latest build from this page to support DTLS 1.2 by default.
If you're using REST hooks, please also check if your backend server conforms to these implementation requirements.
Hello Max, I installed latest version, and did what you suggested, but there is a problem, after the installation and access to the *.*.*.*:8444 it don't ask me for admin password, and I will need admin access to configure certificates. It only asked about the license number...According to screenshot in this post, your server uses DTLS 1.0 while establishing WebRTC connection. This protocol is fully removed from Chrome 87.
So we recommend to update WCS to latest build from this page to support DTLS 1.2 by default.
If you're using REST hooks, please also check if your backend server conforms to these implementation requirements.
BTW admin admin credential won't work...
Last edited:
Hello, we really need help with this issue, as I said before, we are a paramedic service company, and a solution is urgently needed because we use live video to support operations on ground, and during pandemic is very much essential to have doctors connected. We really appreciate your fast reply about it. Thank you.
After clean istallation, you must activate your license number, so please enter the license key when web interface asks it. Then, you could login as admin.It only asked about the license number...
Also, we've sent our public IP to you through forum conversations. If you're having trouble with installation, please provide SSH access to the server using this private form, we will help.
Hello, we already entered the license key, but when we try to login with user admin and pass admin y won't allow to login, but it allow with demo user. This what I see:After clean istallation, you must activate your license number, so please enter the license key when web interface asks it. Then, you could login as admin.
Also, we've sent our public IP to you through forum conversations. If you're having trouble with installation, please provide SSH access to the server using this private form, we will help.
Last edited:
The admin password must be unique, this is AWS EC2 requirement, so we changing admin password to instance Id on first server start after installation.BTW we did a manual installation, not throught AWS marketplace, so it's confuse to don't get admin admin credentials.

