Good day.
Perhaps you have not calling
Please refer to Vue integration example: Two Way Streaming Vue
Perhaps you have not calling
Flashphoner.init() method on page load, for example (GitHub):
Code:
methods: {
onLoad() {
try {
Flashphoner.init({});
this.localVideo = document.getElementById('localVideo');
this.remoteVideo = document.getElementById('remoteVideo');
}
catch(e) {
...
}
},
...
}motipa
New Member
my code is
private initFlashphoner(): void {
Flashphoner.init({});
this.session = Flashphoner.createSession({
urlServer: '', // Replace with your server URL
});
this.session.on(Flashphoner.constants.SESSION_STATUS.ESTABLISHED, (session: any) => {
this.publishStream(session);
});
}
GOT ERROR MESSAGE FOR ABOVE CODE
private initFlashphoner(): void {
Flashphoner.init({});
this.session = Flashphoner.createSession({
urlServer: '', // Replace with your server URL
});
this.session.on(Flashphoner.constants.SESSION_STATUS.ESTABLISHED, (session: any) => {
this.publishStream(session);
});
}
GOT ERROR MESSAGE FOR ABOVE CODE
Please take the source code of Two Way Streaming example, wrap it to Angular project and try to reproduce the issue. If the issue is reproducing, send us the project source code and build instructions using this form.
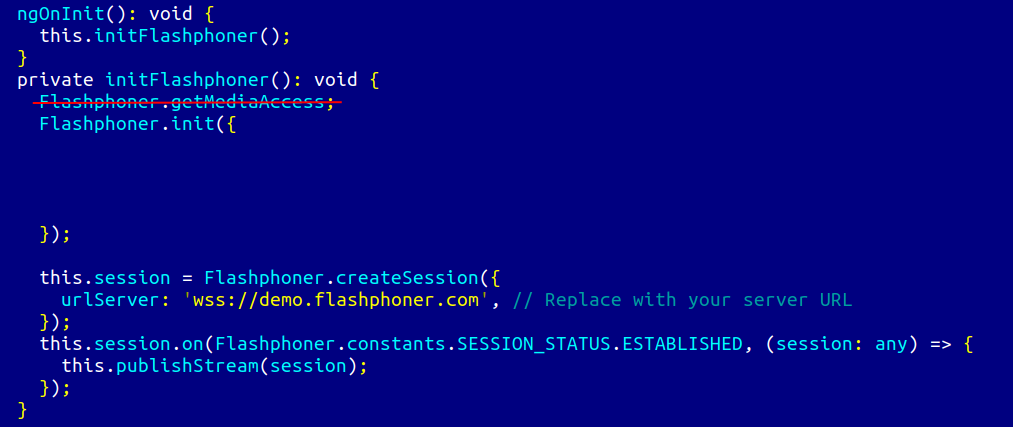
We reviewed your code.
You should not call any Flashphoner API functions before

Also, the
Please also refer to Typescript Two Way Streaming implementation (React is used).
You should not call any Flashphoner API functions before
Flashphoner.init() callAlso, the
getMediaAccess method is used only to test the camera before publishing. See the Media Devices example source code. In a simple two way streaming case you don't need to call the method at all.Please also refer to Typescript Two Way Streaming implementation (React is used).
Please wrap the example Two Way Streaming in TypeScript to Angular project and try to reproduce the issue. If reproduced, send us the whole projects sources (including package.json) using this form.
Please clarify the following:Thanks for the support. but now after published the angular site. Iphone is not supported the video. we are getting blank display.
1. What WCS and WebSDK versions do you use?
2. What iOS version do you test?
3. What do you try to test in Safari browser: publishing or playback?
4. Is the issue reproducing in pure Javascript Two Way Streaming example (demo server: https://demo.flashphoner.com:8444/c...ng/two_way_streaming/two_way_streaming.html)?
motipa
New Member
websdk version
@version Version: 1.0.0-beta
12pro and 15 max pro
safari, chrome. already javascript enabled in iphone. issue reporducing pure javascript implement in angular. I tried with pure javascript bundle too even though not recommended. but using for testing. I am using create session and playstream(), not using publishing methods
@version Version: 1.0.0-beta
12pro and 15 max pro
safari, chrome. already javascript enabled in iphone. issue reporducing pure javascript implement in angular. I tried with pure javascript bundle too even though not recommended. but using for testing. I am using create session and playstream(), not using publishing methods
Is the issue reproducing with the latest WebSDK build 2.0.242? Please update and checkwebsdk version
@version Version: 1.0.0-beta
What iOS version (not phone model, iOS version and build, you can see it in Settings - General - About) do you test?12pro and 15 max pro
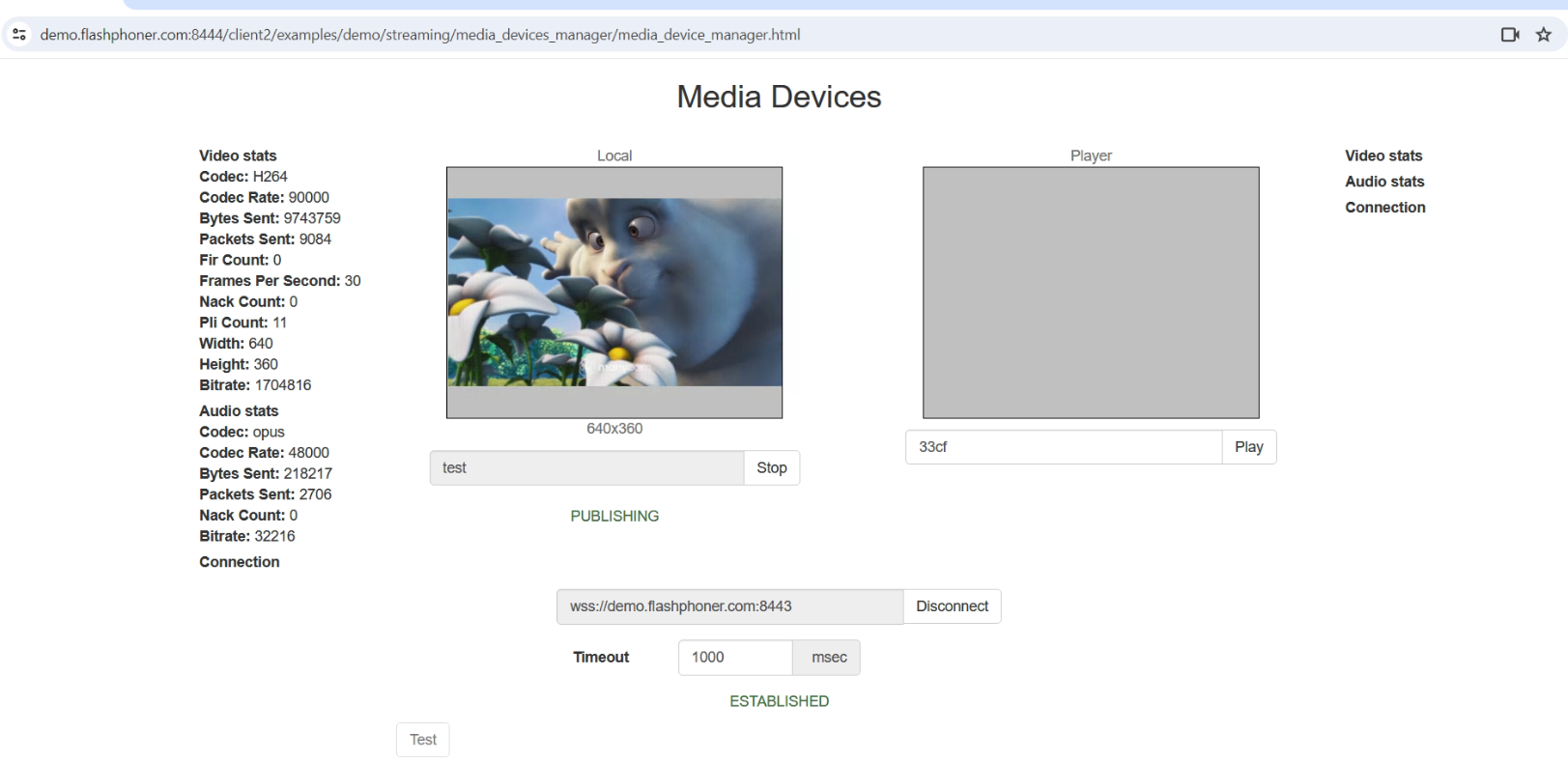
We tested WebRTC playback in iOS Safari 17.4.1 (iPhone 12 mini) on our demo server (WCS build 5.2.1917, WebSDK build 2.0.240):
1. Published a test stream in Media Devices example in Windows Chrome 123

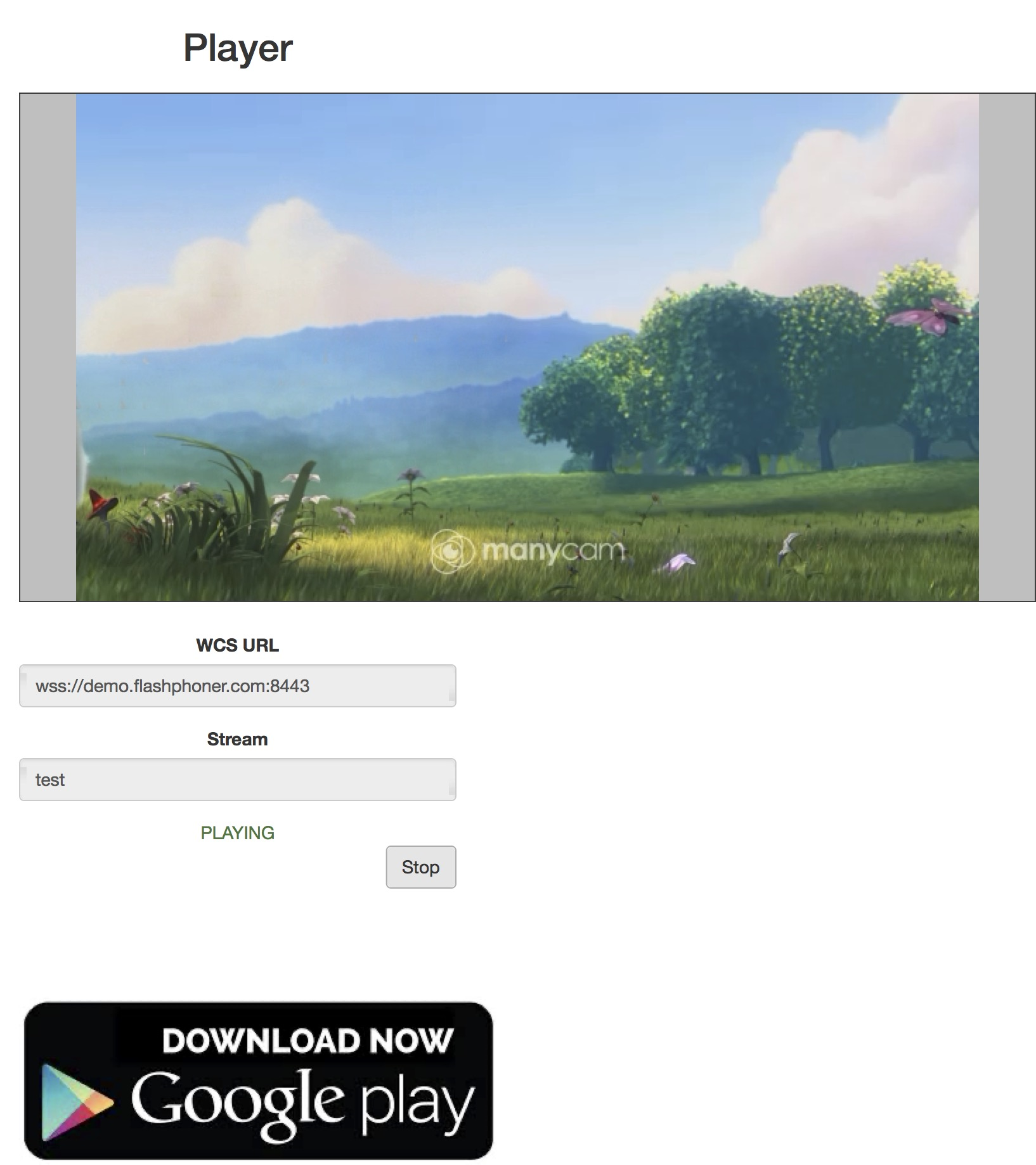
2. Played the test stream in Player example in iOS Safari 17.4.1

The stream is playing successfully. No any frameworks, just pure Javascript. Please perform such test on your server. If a problem is reproducing provide an access to your server using this form.
1. Published a test stream in Media Devices example in Windows Chrome 123
2. Played the test stream in Player example in iOS Safari 17.4.1
The stream is playing successfully. No any frameworks, just pure Javascript. Please perform such test on your server. If a problem is reproducing provide an access to your server using this form.
We checked publishing and playback on your server.
When using a valid server domain name (we get it using reverse DNS lookup), a test stream is playing successfully in Player example in iOS Safari 17.4.1.
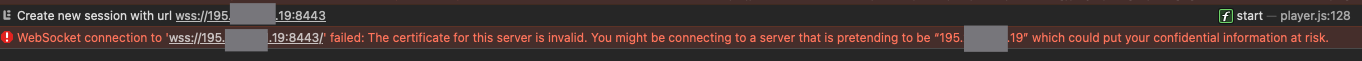
But Safari refuses to connect to secure Websocket when connecting by IP address

So you should always use a valid domain name with a valid SSL certificate to connect and play stream.
When using a valid server domain name (we get it using reverse DNS lookup), a test stream is playing successfully in Player example in iOS Safari 17.4.1.
But Safari refuses to connect to secure Websocket when connecting by IP address
So you should always use a valid domain name with a valid SSL certificate to connect and play stream.
Please clarify:
- What WCS build do you use?
- What player example do you use to play: HLS.JS Player minimal, VideoJS Player minimal?
- Steps to reproduce a problem from publishing a stream to playing it.
There is no autoplay option for HLS playback, you should just get an HLS stream URL and use a player. All the player examples just wrap HLS.JS or VideoJS library respectively:
- What WCS build do you use?
- What player example do you use to play: HLS.JS Player minimal, VideoJS Player minimal?
- Steps to reproduce a problem from publishing a stream to playing it.
There is no autoplay option for HLS playback, you should just get an HLS stream URL and use a player. All the player examples just wrap HLS.JS or VideoJS library respectively:
Code:
function playBtnClick() {
if (validateForm()) {
var llHlsEnabled = $('#llHlsEnabled').is(":checked");
var streamName = $('#playStream').val();
streamName = encodeURIComponent(streamName);
var videoSrc = $("#urlServer").val() + '/' + streamName + '/' + streamName + '.m3u8';
var key = $('#key').val();
var token = $("#token").val();
if (key.length > 0 && token.length > 0) {
videoSrc += "?" + key + "=" + token;
}
hlsPlayer = new Hls(getHlsConfig(llHlsEnabled));
hlsPlayer.on(Hls.Events.MANIFEST_PARSED, function() {
console.log("Play with HLS.js");
remoteVideo.play();
});
hlsPlayer.loadSource(videoSrc);
hlsPlayer.attachMedia(remoteVideo);
onStarted();
}
}