issue with switch camera flashphoner in react
- Thread starter antu123
- Start date
About the quality. Please test the channel between publisher and server using iperf or similar tool: Testing channel bandwidth using iperf. The publishing bitrate mast be at least twice lower than channel bandwidth. You can also switch to TCP transport: Publishing and playing stream via WebRTC over TCPalso when downloading recoding streaming video quality is very low
Code:
ice_tcp_transport=truepublishStream object and stat objectto check if statistics is collected successfully.
antu123
Member
console.log(publishStream);About the quality. Please test the channel between publisher and server using iperf or similar tool: Testing channel bandwidth using iperf. The publishing bitrate mast be at least twice lower than channel bandwidth. You can also switch to TCP transport: Publishing and playing stream via WebRTC over TCP
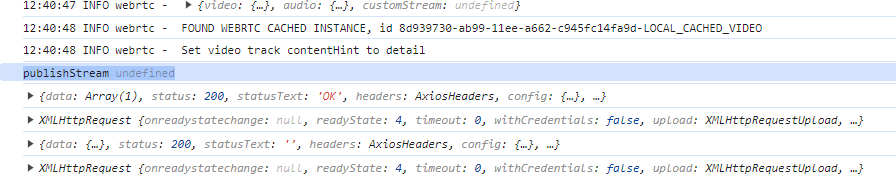
About WebRTC statitics. Add console logging ofCode:ice_tcp_transport=truepublishStreamobject andstatobject
View attachment 3791
to check if statistics is collected successfully.
console.log(stats);
if (publishStream) {
...
}
not working
Last edited:
What is displayed in DevTools console in this case:not working
Code:
if (publishStream) {
console.log(publishStream);
publishStream.getStats(function(stat) {
console.log(stat);
...
})
...
}publishStream is null. Please check if the property is set correctly.Check also if
loadStats is calling.antu123
Member
getting error....What is displayed in DevTools console in this case:
If none, seems likeCode:if (publishStream) { console.log(publishStream); publishStream.getStats(function(stat) { console.log(stat); ... }) ... }publishStreamis null. Please check if the property is set correctly.
Check also ifloadStatsis calling.
how to set property correctly. also how to calling loadStats fun.
Please look at React integration examples description and actual source code: ReactJS, Typescripthow to set property correctly.
antu123
Member
hello
publishStream is undefined
if (publishStream) { ... } not run this conditions in loadStats function
loadStats = (stream) => {
this.setState({
publishStream: stream,
});
var publishStream = this.state.publishStream;
console.log("publishStream", publishStream);
if (publishStream) {
publishStream.getStats(function (stats) {
var outVideoStat = document.getElementById("outVideoStat");
var outVideoStatBitrate = document.getElementById(
"outVideoStatBitrate"
);
......

publishStream is undefined
if (publishStream) { ... } not run this conditions in loadStats function
loadStats = (stream) => {
this.setState({
publishStream: stream,
});
var publishStream = this.state.publishStream;
console.log("publishStream", publishStream);
if (publishStream) {
publishStream.getStats(function (stats) {
var outVideoStat = document.getElementById("outVideoStat");
var outVideoStatBitrate = document.getElementById(
"outVideoStatBitrate"
);
......
Please check the samples mentioned in this post.publishStream is undefined
Does Two Way Streaming React example works? If yes, add the statistics collection code to it and check if this works.Already use and check the sample.....
antu123
Member
Two Way Streaming React example is works but the statistics collection code not workingDoes Two Way Streaming React example works? If yes, add the statistics collection code to it and check if this works.
We modified Two Way Streaming React example to collect WebRTC publishing statistics and write the statistics object to browser console. This works for us in Chrome 120. Please see the attached archive.
Attachments
-
99.8 KB Views: 313
If you want to test camera and microphone capturing, please look at this code sample (from Media Devices example).
antu123
Member
hello
already use this (if you want to test camera and microphone capturing, please look at this code sample (from Media Devices example).)
but my requirement is different How to set camera view without publish stream in react js ??
no I don't want to test camera and microphone capturing.
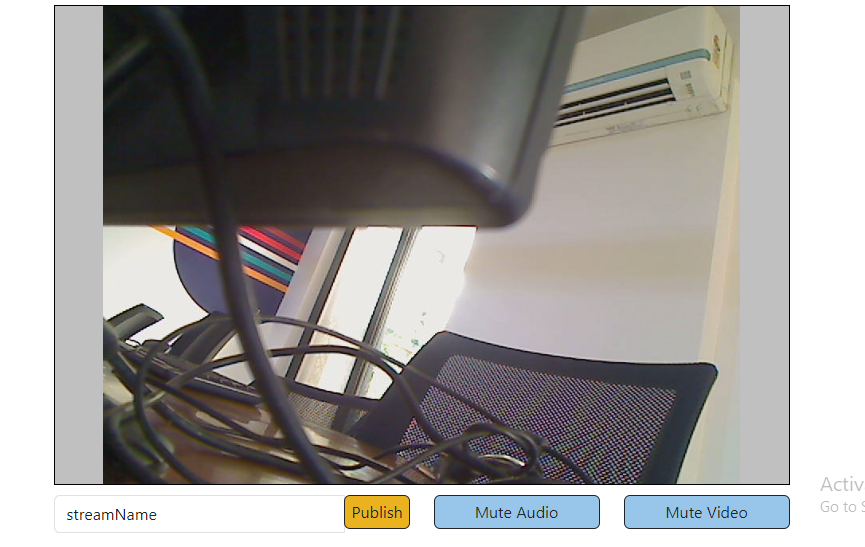
I want to camera open view before start stream or publish
please see below screen short.
I want to like this

already use this (if you want to test camera and microphone capturing, please look at this code sample (from Media Devices example).)
but my requirement is different How to set camera view without publish stream in react js ??
no I don't want to test camera and microphone capturing.
I want to camera open view before start stream or publish
please see below screen short.
I want to like this
This is the camera test supposed in this message. You do not publish stream, but capture camera in browser. In Media Devices example, pressplease see below screen short.
I want to like this
Test button, then press Release. This is the camera test without publishing the stream.antu123
Member
hello @Max
when we are streaming with iPhone latest version streaming not publish
may be before camera open not working that's why publish streaming also not working
 dev.redrivericehawks.com
dev.redrivericehawks.com
when we are streaming with iPhone latest version streaming not publish
may be before camera open not working that's why publish streaming also not working
redrivericehawks
 dev.redrivericehawks.com
dev.redrivericehawks.com
Last edited:
You can start the test on page loading and stop the test when customer clicks Publish button on the page.When open URL or hit on browser that time auto open camera same like press Test button.
I don't want to press Test button.
We can't reproduce the issue in iOS Safari 17.1.2 using Media Devices example on demo server, a stream is publishing successfully. Please check the example. If it works, modify example code minimally to reproduce the issue and send using this form.when we are streaming with iPhone latest version streaming not publish
antu123
Member
hello
from this line ( await Flashphoner.getMediaAccess(this.getConstraints(), localVideo); ) code not working.
on page load time.
but when I click on test button working fine.
startTest = async () => {
let localVideo = this.state.localVideo;
try {
await Flashphoner.getMediaAccess(this.getConstraints(), localVideo);
console.log("testin-start");
this.setState({
isTesting: true,
testButtonText: "Realse Camera",
});
const audioContext = new (window.AudioContext || window.webkitAudioContext)();
if (Flashphoner.getMediaProviders()[0] === "WebRTC" && audioContext) {
for (let i = 0; i < localVideo.children.length; i++) {
const videoChild = localVideo.children;
if (videoChild && videoChild.id.indexOf("-LOCAL_CACHED_VIDEO") !== -1) {
const stream = videoChild.srcObject;
const microphone = audioContext.createMediaStreamSource(stream);
const javascriptNode = audioContext.createScriptProcessor(1024, 1, 1);
microphone.connect(javascriptNode);
javascriptNode.connect(audioContext.destination);
javascriptNode.onaudioprocess = (event) => {
const inputBuffer = event.inputBuffer.getChannelData(0);
const sum = inputBuffer.reduce((accumulator, currentValue) => accumulator + currentValue ** 2, 0);
const rms = Math.floor(Math.sqrt(sum / inputBuffer.length) * 100);
// Update the state with the calculated rms value
this.setState({
micLevel: rms,
});
};
}
}
}
this.setState({
testStarted: true,
});
} catch (error) {
// Handle error...
this.setState({
isTesting: false,
});
}
};
from this line ( await Flashphoner.getMediaAccess(this.getConstraints(), localVideo); ) code not working.
on page load time.
but when I click on test button working fine.
startTest = async () => {
let localVideo = this.state.localVideo;
try {
await Flashphoner.getMediaAccess(this.getConstraints(), localVideo);
console.log("testin-start");
this.setState({
isTesting: true,
testButtonText: "Realse Camera",
});
const audioContext = new (window.AudioContext || window.webkitAudioContext)();
if (Flashphoner.getMediaProviders()[0] === "WebRTC" && audioContext) {
for (let i = 0; i < localVideo.children.length; i++) {
const videoChild = localVideo.children;
if (videoChild && videoChild.id.indexOf("-LOCAL_CACHED_VIDEO") !== -1) {
const stream = videoChild.srcObject;
const microphone = audioContext.createMediaStreamSource(stream);
const javascriptNode = audioContext.createScriptProcessor(1024, 1, 1);
microphone.connect(javascriptNode);
javascriptNode.connect(audioContext.destination);
javascriptNode.onaudioprocess = (event) => {
const inputBuffer = event.inputBuffer.getChannelData(0);
const sum = inputBuffer.reduce((accumulator, currentValue) => accumulator + currentValue ** 2, 0);
const rms = Math.floor(Math.sqrt(sum / inputBuffer.length) * 100);
// Update the state with the calculated rms value
this.setState({
micLevel: rms,
});
};
}
}
}
this.setState({
testStarted: true,
});
} catch (error) {
// Handle error...
this.setState({
isTesting: false,
});
}
};