issue with switch camera flashphoner in react
- Thread starter antu123
- Start date
You have not provided websocket WCS URL inPlease check
TypeError: options.urlServer must be provided
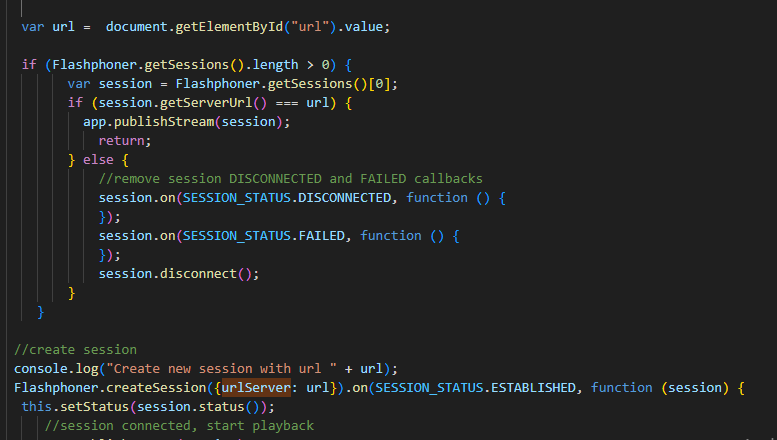
urlServer calling Flashphoner.createSession() method (see code example)
Code:
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function (session) {
...
});antu123
Member
I have provided websocket WCS URL in urlServer calling Flashphoner.createSession() method but getting same error.
when i use let url = this.state.serverUrl; instead of
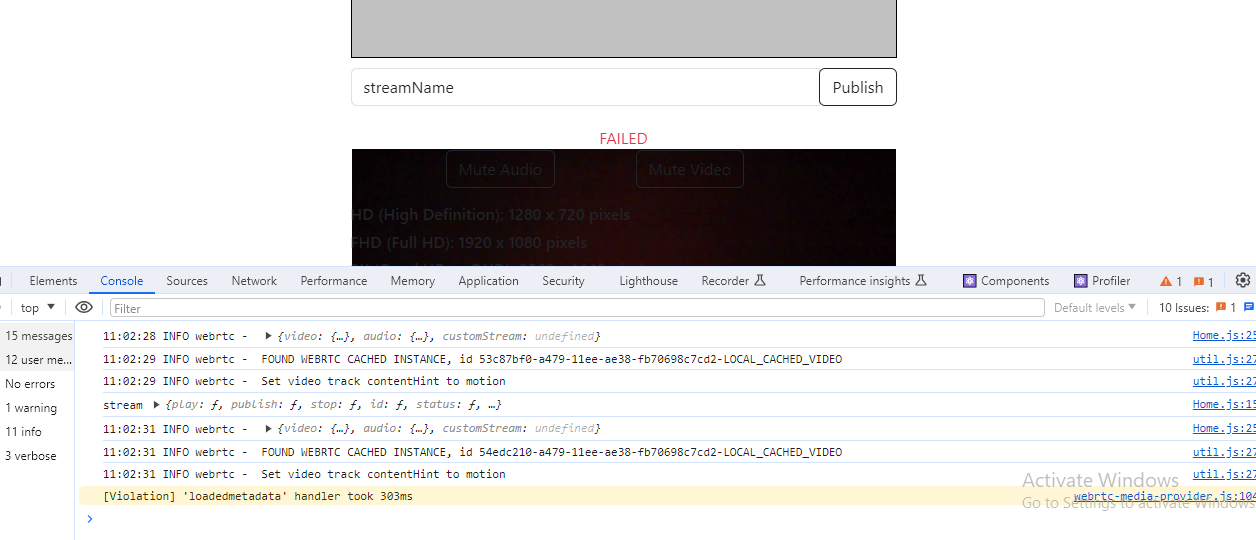
var url = document.getElementById("url").value; show like below screen short otherwise showing same error TypeError: options.urlServer must be provided


when i use let url = this.state.serverUrl; instead of
var url = document.getElementById("url").value; show like below screen short otherwise showing same error TypeError: options.urlServer must be provided
Last edited:
The screenshot shows the websocket session is established correctly. If the publishing fails you should check the error information: Error handling code example.
The selector is in jQuery syntax. If you're not using jQuery here, use document.querySelector() or something like this method to get an HTML element.
antu123
Member
hello @Max
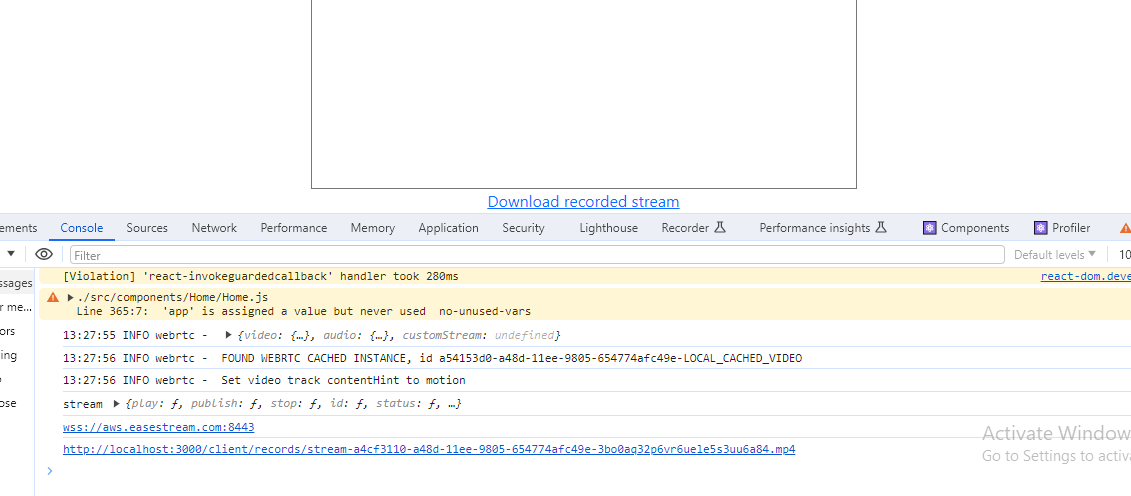
we are getting recoding video url in console. but not able to play or download.
http://localhost:3000/client/records/ folder is blank no screaming video save in it.

we are getting recoding video url in console. but not able to play or download.
http://localhost:3000/client/records/ folder is blank no screaming video save in it.
You should not use localhost here. Use a server URL:we are getting recoding video url in console. but not able to play or download.
http://localhost:3000/client/records/ folder is blank no screaming video save in it.
https://yourserver:8444/client/records/stream...A stream is recorded with a real publishing resolution. Not with resolution set by constraints, because the real resolution may be lower if channel bandwidth is not enough.Recording video quality is low how to change same like stream quality
Recording video size is 600x450 but stream quality 1280 x 720 pixels
You can check the publishing resolution and other stream metrics by REST API: Receiving common stream information
antu123
Member
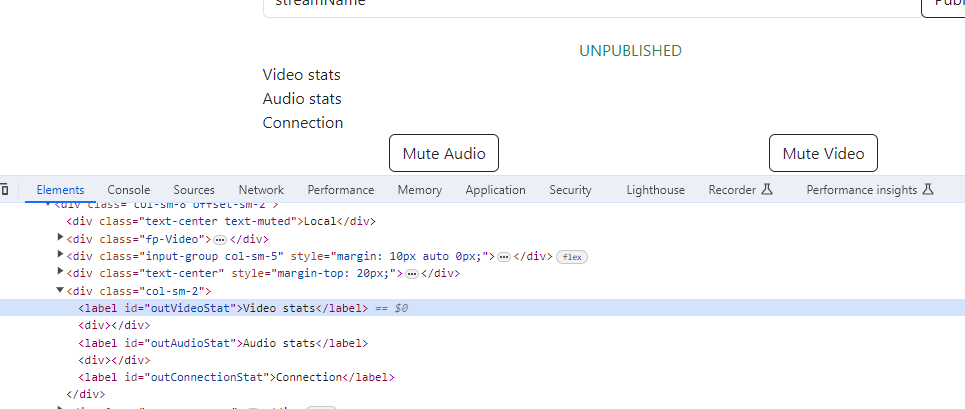
showStat function is not working react js
loadStats = () => {
if (publishStream) {
publishStream.getStats(function (stats) {
if (stats && stats.outboundStream) {
if (stats.outboundStream.video) {
showStat(stats.outboundStream.video, "outVideoStat");
let vBitrate = (stats.outboundStream.video.bytesSent - videoBytesSent) * 8;
if (('#outVideoStatBitrate').length == 0) {
let html = "<div>Bitrate: " + "<span id='outVideoStatBitrate' style='font-weight: normal'>" + vBitrate + "</span>" + "</div>";
("#outVideoStat").append(html);
} else {
('#outVideoStatBitrate').text(vBitrate);
}
videoBytesSent = stats.outboundStream.video.bytesSent;
if(new Date().valueOf() - CONNECTION_QUALITY_UPDATE_TIMEOUT_MS > publishConnectionQualityStat.connectionQualityUpdateTimestamp) {
publishConnectionQualityStat.quality = CONNECTION_QUALITY.UNKNOWN;
}
}
if (stats.outboundStream.audio) {
showStat(stats.outboundStream.audio, "outAudioStat");
let aBitrate = (stats.outboundStream.audio.bytesSent - audioBytesSent) * 8;
if (('#outAudioStatBitrate').length == 0) {
let html = "<div>Bitrate: " + "<span id='outAudioStatBitrate' style='font-weight: normal'>" + aBitrate + "</span>" + "</div>";
("#outAudioStat").append(html);
} else {
('#outAudioStatBitrate').text(aBitrate);
}
audioBytesSent = stats.outboundStream.audio.bytesSent;
}
}
if (publishConnectionQualityStat.quality !== undefined) {
showStat({"quality": publishConnectionQualityStat.quality}, "outConnectionStat");
}
});
}
if (previewStream) {
previewStream.getStats(function (stats) {
if (stats && stats.inboundStream) {
if (stats.inboundStream.video) {
showStat(stats.inboundStream.video, "inVideoStat");
let vBitrate = (stats.inboundStream.video.bytesReceived - videoBytesReceived) * 8;
if (('#inVideoStatBitrate').length == 0) {
let html = "<div>Bitrate: " + "<span id='inVideoStatBitrate' style='font-weight: normal'>" + vBitrate + "</span>" + "</div>";
("#inVideoStat").append(html);
} else {
('#inVideoStatBitrate').text(vBitrate);
}
videoBytesReceived = stats.inboundStream.video.bytesReceived;
if(new Date().valueOf() - CONNECTION_QUALITY_UPDATE_TIMEOUT_MS > playConnectionQualityStat.connectionQualityUpdateTimestamp) {
playConnectionQualityStat.quality = CONNECTION_QUALITY.UNKNOWN;
}
}
if (stats.inboundStream.audio) {
showStat(stats.inboundStream.audio, "inAudioStat");
let aBitrate = (stats.inboundStream.audio.bytesReceived - audioBytesReceived) * 8;
if (('#inAudioStatBitrate').length == 0) {
let html = "<div style='font-weight: bold'>Bitrate: " + "<span id='inAudioStatBitrate' style='font-weight: normal'>" + aBitrate + "</span>" + "</div>";
("#inAudioStat").append(html);
} else {
('#inAudioStatBitrate').text(aBitrate);
}
audioBytesReceived = stats.inboundStream.audio.bytesReceived;
}
if (playConnectionQualityStat.quality !== undefined) {
showStat({"quality": playConnectionQualityStat.quality}, "inConnectionStat");
}
}
});
}
function showStat(stat, type) {
Object.keys(stat).forEach((key) => {
if (typeof stat[key] !== "object") {
let k = key.split(/(?=[A-Z])/);
let metric = "";
for (let i = 0; i < k.length; i++) {
metric += k[0].toUpperCase() + k.substring(1) + " ";
}
if (("#" + key + "-" + type).length == 0) {
let html =
"<div style='font-weight: bold'>" +
metric.trim() +
": <span id='" +
key +
"-" +
type +
"' style='font-weight: normal'></span>" +
"</div>";
// $(html).insertAfter("#" + type);
("#" + type).append(html);
} else {
("#" + key + "-" + type).text(stat[key]);
}
}
});
console.log("showStat function called");
}
console.log("loadStats function called");
}

loadStats = () => {
if (publishStream) {
publishStream.getStats(function (stats) {
if (stats && stats.outboundStream) {
if (stats.outboundStream.video) {
showStat(stats.outboundStream.video, "outVideoStat");
let vBitrate = (stats.outboundStream.video.bytesSent - videoBytesSent) * 8;
if (('#outVideoStatBitrate').length == 0) {
let html = "<div>Bitrate: " + "<span id='outVideoStatBitrate' style='font-weight: normal'>" + vBitrate + "</span>" + "</div>";
("#outVideoStat").append(html);
} else {
('#outVideoStatBitrate').text(vBitrate);
}
videoBytesSent = stats.outboundStream.video.bytesSent;
if(new Date().valueOf() - CONNECTION_QUALITY_UPDATE_TIMEOUT_MS > publishConnectionQualityStat.connectionQualityUpdateTimestamp) {
publishConnectionQualityStat.quality = CONNECTION_QUALITY.UNKNOWN;
}
}
if (stats.outboundStream.audio) {
showStat(stats.outboundStream.audio, "outAudioStat");
let aBitrate = (stats.outboundStream.audio.bytesSent - audioBytesSent) * 8;
if (('#outAudioStatBitrate').length == 0) {
let html = "<div>Bitrate: " + "<span id='outAudioStatBitrate' style='font-weight: normal'>" + aBitrate + "</span>" + "</div>";
("#outAudioStat").append(html);
} else {
('#outAudioStatBitrate').text(aBitrate);
}
audioBytesSent = stats.outboundStream.audio.bytesSent;
}
}
if (publishConnectionQualityStat.quality !== undefined) {
showStat({"quality": publishConnectionQualityStat.quality}, "outConnectionStat");
}
});
}
if (previewStream) {
previewStream.getStats(function (stats) {
if (stats && stats.inboundStream) {
if (stats.inboundStream.video) {
showStat(stats.inboundStream.video, "inVideoStat");
let vBitrate = (stats.inboundStream.video.bytesReceived - videoBytesReceived) * 8;
if (('#inVideoStatBitrate').length == 0) {
let html = "<div>Bitrate: " + "<span id='inVideoStatBitrate' style='font-weight: normal'>" + vBitrate + "</span>" + "</div>";
("#inVideoStat").append(html);
} else {
('#inVideoStatBitrate').text(vBitrate);
}
videoBytesReceived = stats.inboundStream.video.bytesReceived;
if(new Date().valueOf() - CONNECTION_QUALITY_UPDATE_TIMEOUT_MS > playConnectionQualityStat.connectionQualityUpdateTimestamp) {
playConnectionQualityStat.quality = CONNECTION_QUALITY.UNKNOWN;
}
}
if (stats.inboundStream.audio) {
showStat(stats.inboundStream.audio, "inAudioStat");
let aBitrate = (stats.inboundStream.audio.bytesReceived - audioBytesReceived) * 8;
if (('#inAudioStatBitrate').length == 0) {
let html = "<div style='font-weight: bold'>Bitrate: " + "<span id='inAudioStatBitrate' style='font-weight: normal'>" + aBitrate + "</span>" + "</div>";
("#inAudioStat").append(html);
} else {
('#inAudioStatBitrate').text(aBitrate);
}
audioBytesReceived = stats.inboundStream.audio.bytesReceived;
}
if (playConnectionQualityStat.quality !== undefined) {
showStat({"quality": playConnectionQualityStat.quality}, "inConnectionStat");
}
}
});
}
function showStat(stat, type) {
Object.keys(stat).forEach((key) => {
if (typeof stat[key] !== "object") {
let k = key.split(/(?=[A-Z])/);
let metric = "";
for (let i = 0; i < k.length; i++) {
metric += k[0].toUpperCase() + k.substring(1) + " ";
}
if (("#" + key + "-" + type).length == 0) {
let html =
"<div style='font-weight: bold'>" +
metric.trim() +
": <span id='" +
key +
"-" +
type +
"' style='font-weight: normal'></span>" +
"</div>";
// $(html).insertAfter("#" + type);
("#" + type).append(html);
} else {
("#" + key + "-" + type).text(stat[key]);
}
}
});
console.log("showStat function called");
}
console.log("loadStats function called");
}
antu123
Member
this is server side setting or client sideA stream is recorded with a real publishing resolution. Not with resolution set by constraints, because the real resolution may be lower if channel bandwidth is not enough.
You can check the publishing resolution and other stream metrics by REST API: Receiving common stream information
Hello
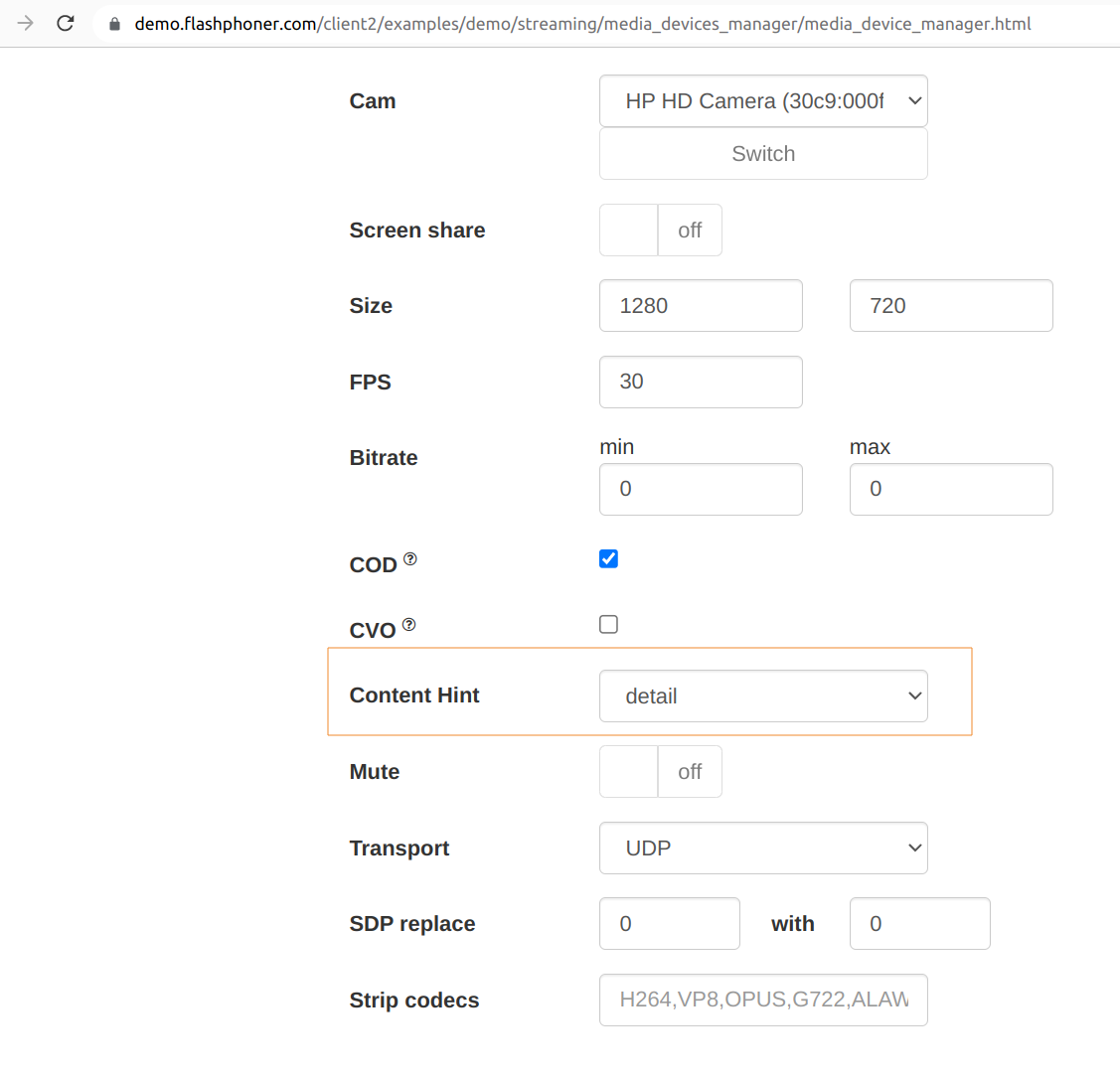
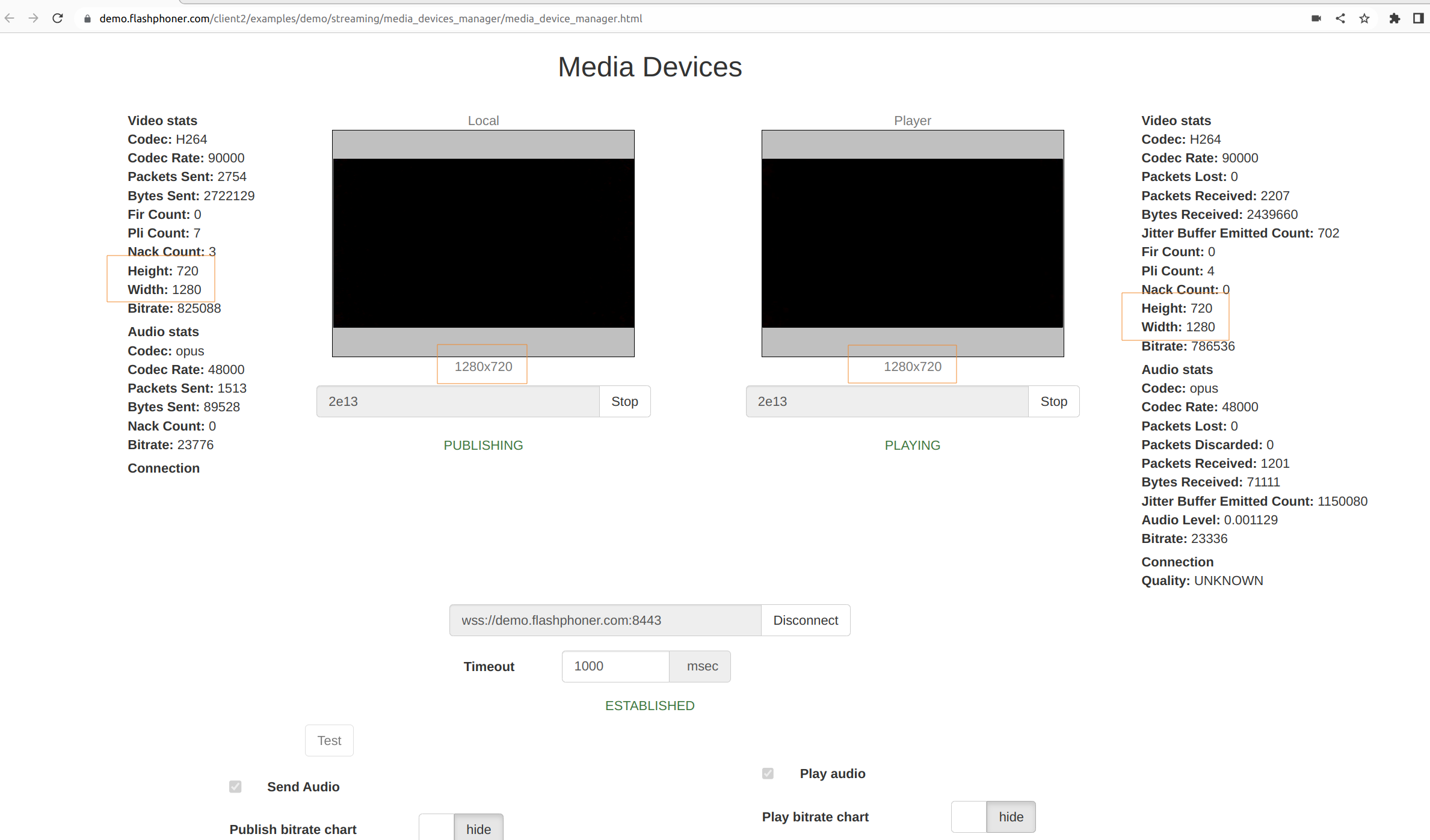
First of all, test Media Devices sample with your server.
Make sure publishing and playback resolutions are equal.
If resolutions are not equal, try to change Content Hint to detail.


First of all, test Media Devices sample with your server.
Make sure publishing and playback resolutions are equal.
If resolutions are not equal, try to change Content Hint to detail.
antu123
Member
hello
I am not getting data in my project
how to get
Video stats
Codec: H264
Codec Rate: 90000
Bytes Sent: 235854358
Packets Sent: 209517
Fir Count: 0
Frames Per Second: 17
Nack Count: 4
Pli Count: 0
Width: 640
Height: 480
Bitrate: 1363240
also when downloading recoding streaming video quality is very low
I am not getting data in my project
how to get
Video stats
Codec: H264
Codec Rate: 90000
Bytes Sent: 235854358
Packets Sent: 209517
Fir Count: 0
Frames Per Second: 17
Nack Count: 4
Pli Count: 0
Width: 640
Height: 480
Bitrate: 1363240
also when downloading recoding streaming video quality is very low
Attachments
-
15.8 KB Views: 667
antu123
Member
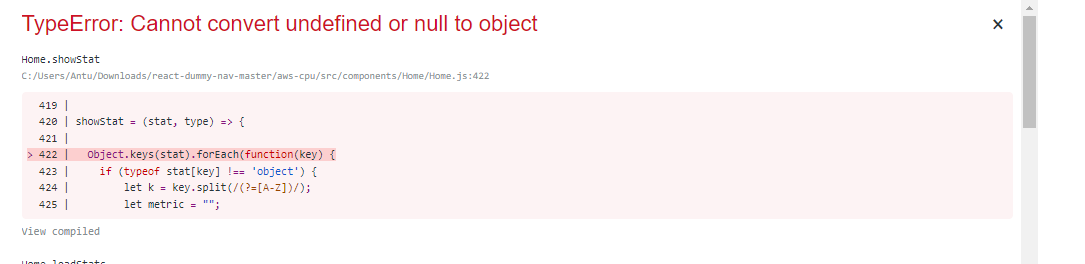
this function not working
showStat = (stat, type) => {
Object.keys(stat).forEach(function(key) {
if (typeof stat[key] !== 'object') {
let k = key.split(/(?=[A-Z])/);
let metric = "";
for (let i = 0; i < k.length; i++) {
metric += k[0].toUpperCase() + k.substring(1) + " ";
}
if (("#" + key + "-" + type).length === 0) {
let html = "<div style='font-weight: bold'>" + metric.trim() + ": <span id='" + key + "-" + type + "' style='font-weight: normal'></span>" + "</div>";
// $(html).insertAfter("#" + type);
("#" + type).append(html);
} else {
("#" + key + "-" + type).text(stat[key]);
}
}
});
console.log("showStat function called");
}

showStat = (stat, type) => {
Object.keys(stat).forEach(function(key) {
if (typeof stat[key] !== 'object') {
let k = key.split(/(?=[A-Z])/);
let metric = "";
for (let i = 0; i < k.length; i++) {
metric += k[0].toUpperCase() + k.substring(1) + " ";
}
if (("#" + key + "-" + type).length === 0) {
let html = "<div style='font-weight: bold'>" + metric.trim() + ": <span id='" + key + "-" + type + "' style='font-weight: normal'></span>" + "</div>";
// $(html).insertAfter("#" + type);
("#" + type).append(html);
} else {
("#" + key + "-" + type).text(stat[key]);
}
}
});
console.log("showStat function called");
}
The
Please use
showStat is just a helper function to display a statistics data.Please use
Stream.getStats() method to get a statistics object (see sample on GitHub)
Code:
publishStream.getStats(function (stats) {
if (stats && stats.outboundStream) {
if (stats.outboundStream.video) {
showStat(stats.outboundStream.video, "outVideoStat");
let vBitrate = (stats.outboundStream.video.bytesSent - videoBytesSent) * 8;
if ($('#outVideoStatBitrate').length == 0) {
let html = "<div>Bitrate: " + "<span id='outVideoStatBitrate' style='font-weight: normal'>" + vBitrate + "</span>" + "</div>";
$("#outVideoStat").append(html);
} else {
$('#outVideoStatBitrate').text(vBitrate);
}
videoBytesSent = stats.outboundStream.video.bytesSent;
}
...
if (stats.outboundStream.audio) {
showStat(stats.outboundStream.audio, "outAudioStat");
let aBitrate = (stats.outboundStream.audio.bytesSent - audioBytesSent) * 8;
if ($('#outAudioStatBitrate').length == 0) {
let html = "<div>Bitrate: " + "<span id='outAudioStatBitrate' style='font-weight: normal'>" + aBitrate + "</span>" + "</div>";
$("#outAudioStat").append(html);
} else {
$('#outAudioStatBitrate').text(aBitrate);
}
audioBytesSent = stats.outboundStream.audio.bytesSent;
}
}
});antu123
Member
already use but not workingTheshowStatis just a helper function to display a statistics data.
Please useStream.getStats()method to get a statistics object (see sample on GitHub)
Code:publishStream.getStats(function (stats) { if (stats && stats.outboundStream) { if (stats.outboundStream.video) { showStat(stats.outboundStream.video, "outVideoStat"); let vBitrate = (stats.outboundStream.video.bytesSent - videoBytesSent) * 8; if ($('#outVideoStatBitrate').length == 0) { let html = "<div>Bitrate: " + "<span id='outVideoStatBitrate' style='font-weight: normal'>" + vBitrate + "</span>" + "</div>"; $("#outVideoStat").append(html); } else { $('#outVideoStatBitrate').text(vBitrate); } videoBytesSent = stats.outboundStream.video.bytesSent; } ... if (stats.outboundStream.audio) { showStat(stats.outboundStream.audio, "outAudioStat"); let aBitrate = (stats.outboundStream.audio.bytesSent - audioBytesSent) * 8; if ($('#outAudioStatBitrate').length == 0) { let html = "<div>Bitrate: " + "<span id='outAudioStatBitrate' style='font-weight: normal'>" + aBitrate + "</span>" + "</div>"; $("#outAudioStat").append(html); } else { $('#outAudioStatBitrate').text(aBitrate); } audioBytesSent = stats.outboundStream.audio.bytesSent; } } });
Does it work in Media Devices example? If yes, please modify the source code minimally to reproduce the problem and send using this form.already use but not working
Please also note that this code will not work in React Native environment, it may be used in browser only.

