englobo
New Member
Hi,
I've been following this guide but have run into an issue. I'm not sure how to proceed:
https://flashphoner.com/embedding-of-vr-360-player/

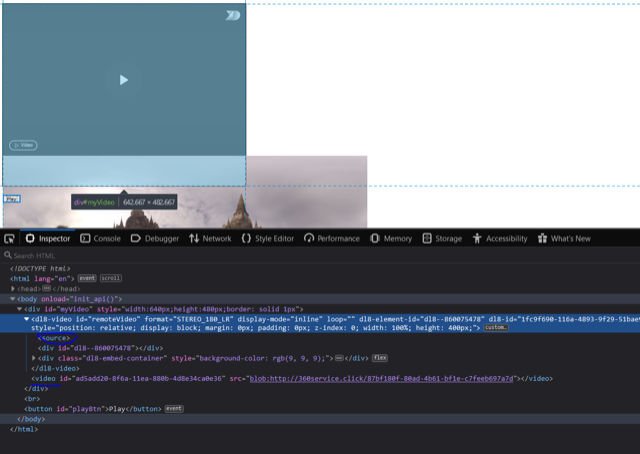
It seems the source attribute in the DL8 video is not being updated, instead a new video attribute is created.
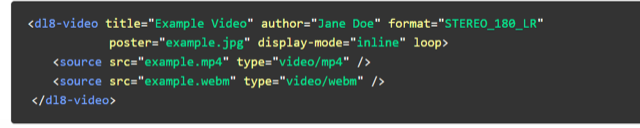
I would expect the source tags in the dl8-video to update as their documentation states it should. Although their dl8-video tag doesn't seem to support live streams as I would expect.

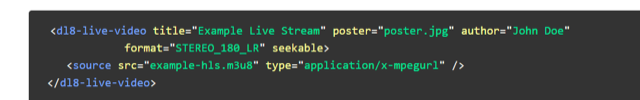
Do we instead need to use their live-video tag, if so how do we get a m3u8 response from your stream?

I created the same environment as your test and it still failed.
could you please advise?
Jay
I've been following this guide but have run into an issue. I'm not sure how to proceed:
https://flashphoner.com/embedding-of-vr-360-player/
It seems the source attribute in the DL8 video is not being updated, instead a new video attribute is created.
I would expect the source tags in the dl8-video to update as their documentation states it should. Although their dl8-video tag doesn't seem to support live streams as I would expect.
Do we instead need to use their live-video tag, if so how do we get a m3u8 response from your stream?
I created the same environment as your test and it still failed.
could you please advise?
Jay
Last edited:
