No, there are no any restrictions at server side (but your provider may apply them). Please check if publishing/playback is working in browser on the same device using Two Way Streaming example.Do you have any restrictions from your side?
Hello! there are any way to integrate WCS with a React native app ?
- Thread starter Javier
- Start date
Jai Saravanan
New Member
We have made available UDP media ports (31001-32000) on the server from the client. But I am still facing the same issue when trying to publish the stream.
Last edited:
Jai Saravanan
New Member
It was working when I tried in my mobile browser with two-way streaming.No, there are no any restrictions at server side (but your provider may apply them). Please check if publishing/playback is working in browser on the same device using Two Way Streaming example.
Jai Saravanan
New Member
I have checked error log in the ec2 instance, I am getting above error.
1. Did you try TCP
Test
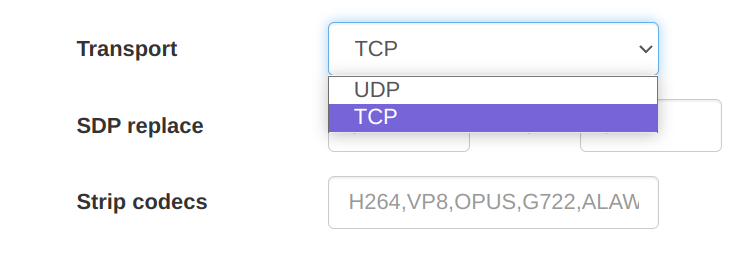
1) Open Media Devices sample
2) Choose transport TCP

2) What is your browser and OS version?
3) Does it work with Two Way streaming on your ec2 instance?
4) Does it work with Media Devices TCP on your ec2-instance?
For now it is clear that it works on demo.flashphoner.com with default samples but does not work on your ec2 instance with customized code.
Test
1) Open Media Devices sample
2) Choose transport TCP
2) What is your browser and OS version?
3) Does it work with Two Way streaming on your ec2 instance?
4) Does it work with Media Devices TCP on your ec2-instance?
For now it is clear that it works on demo.flashphoner.com with default samples but does not work on your ec2 instance with customized code.
Jai Saravanan
New Member
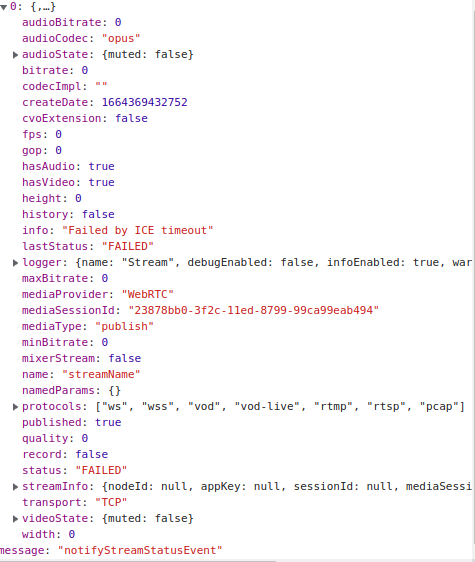
When I checked with the TCP connection, it is not working in both the mobile browser and the desktop browser. I am getting the below error:

And I have also added the config-flashphoner.properties file, could guide us anything we are misssing.
We also checked by opening all ports in ec-2 instance for testing. But still same issue.
And I have also added the config-flashphoner.properties file, could guide us anything we are misssing.
We also checked by opening all ports in ec-2 instance for testing. But still same issue.
Code:
#server ip
ip =**.***.**.***
ip_local =***.**.**.**
#webrtc ports range
media_port_from =31001
media_port_to =32000
codecs_exclude_sip_rtmp =opus,g729,g722,mpeg4-generic,vp8,mpv
#websocket ports
ws.port =8080
wss.port =8443
turn_port =3478
turn_media_port_from =36001
turn_media_port_to =37000
client_mode=false
# firefox stream publish issue
rtc_ice_add_local_interface=true
rtc_ice_add_local_component=true
ice_tcp_transport=true
ice_tcp_send_buffer_size=1048576
ice_tcp_receive_buffer_size=1048576
#disabling rtp check
rtp_activity_timeout=180
rtp_activity_video=false
rtp_activity_audio=falseJai Saravanan
New Member
demo.flashphoner.com is not working react native webrtc (with both UDP and TCP), I am getting below error `Failed by DTLS error`.For now it is clear that it works on demo.flashphoner.com with default samples but does not work on your ec2 instance with customized code.
When I have checked below forum for this issue no answer to overcome the issue.
Failed by DTLS error
Hello. I am getting failed by DTLS error intermittently. The code works well from desktop browsers (Chrome and Firefox) bur fails in Android Chrome and Firefox. I am using TLS version 1.2 on my server. Please help me solve this issue. It's impacting our business big time.
forum.flashphoner.com
Thank in advance
Seems like React Native WebRTC implementation does not support TCP transport.
To investigate a DTLS error, please collect a report on your server instance as described here including the traffic dump using
To investigate a DTLS error, please collect a report on your server instance as described here including the traffic dump using
report.sh script: Getting logs with report.sh script. Traffic dump must be started to collect before publishing a stream. Send the report using this form. If the report archive size exceeds 30 M, place it to a cloud drive (Goodle Drive, OneDrive etc) and send a link using Comment field of the form.