IOS 17. Черный блок с видео
- Thread starter lr.vladislav
- Start date
-
- Tags
- ios safari проблема черный экран
lr.vladislav
New Member
Есть новость. Если сначала включить свою камеру а потом посмотреть чейто стрим то работает
Добрый день.
В предоставленном фрагменте лога, к сожалению, отсуствует информация, помогающая определить и воспроизвести проблему. Просим уточнить следующее:
1. Версия WCS
2. Каким образом пытаетесь играть поток: браузер (WebSDK) или приложение с iOS SDK?
3. Какую версию WebSDK (или iOS SDK) используете?
4. В каком примере воспроизводится проблема: Player, Two Way Streaming? Если используете собственный код, пожалуйста, воспроизведите проблему в примере Two Way Streaming (WebSDK, iOS SDK) или, если предполагается только проигрывание, в примере Player (WebSDK, iOS SDK). Если проблема не воспроизводится в примере, модифицируйте пример так, чтобы она воспроизводилась, и пришлите нам, используя эту форму. Если проблема воспроизводится в примере, соберите полный отчет с сервера: Сбор отладочных логов при помощи скрипта report.sh и добавьте к нему содержимое консоли браузера (если проблема воспроизводится в WebSDK). Отчет пришлите, используя эту форму.
В предоставленном фрагменте лога, к сожалению, отсуствует информация, помогающая определить и воспроизвести проблему. Просим уточнить следующее:
1. Версия WCS
2. Каким образом пытаетесь играть поток: браузер (WebSDK) или приложение с iOS SDK?
3. Какую версию WebSDK (или iOS SDK) используете?
4. В каком примере воспроизводится проблема: Player, Two Way Streaming? Если используете собственный код, пожалуйста, воспроизведите проблему в примере Two Way Streaming (WebSDK, iOS SDK) или, если предполагается только проигрывание, в примере Player (WebSDK, iOS SDK). Если проблема не воспроизводится в примере, модифицируйте пример так, чтобы она воспроизводилась, и пришлите нам, используя эту форму. Если проблема воспроизводится в примере, соберите полный отчет с сервера: Сбор отладочных логов при помощи скрипта report.sh и добавьте к нему содержимое консоли браузера (если проблема воспроизводится в WebSDK). Отчет пришлите, используя эту форму.
lr.vladislav
New Member
вот что я увидел. js возращает другой айди видео чем по факту айди в верстке https://prnt.sc/Iy3k8-D95IjL
К сожалению, ваш скриншот недоступен (ошибка 1009). Пожалуйста, ответьте на вопросы и сделайте то, что рекомендовано в этом сообщении. Без предоставления всей информации мы не сможем диагностировать проблему.
Пока можем предположить следующее:
По умолчанию, WebSDK создает video элемент в div элементе, который передается как параметр
Если необходимо использовать собственный элемент, это также возможно: Использование собственного HTML5 video элемента при воспроизведении
По умолчанию, WebSDK создает video элемент в div элементе, который передается как параметр
display. Узнать идентификатор video элемента можно следующим образом:
Code:
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PENDING, function (stream) {
var video = document.getElementById(stream.id());
...
});lr.vladislav
New Member
на демо сервере с IOS 17 на Safari не работает тоже. В хроме все окей. В Safari работает только после того как вызвать. Flashphoner.getMediaDevices(null, true).then(function (list) {})
lr.vladislav
New Member
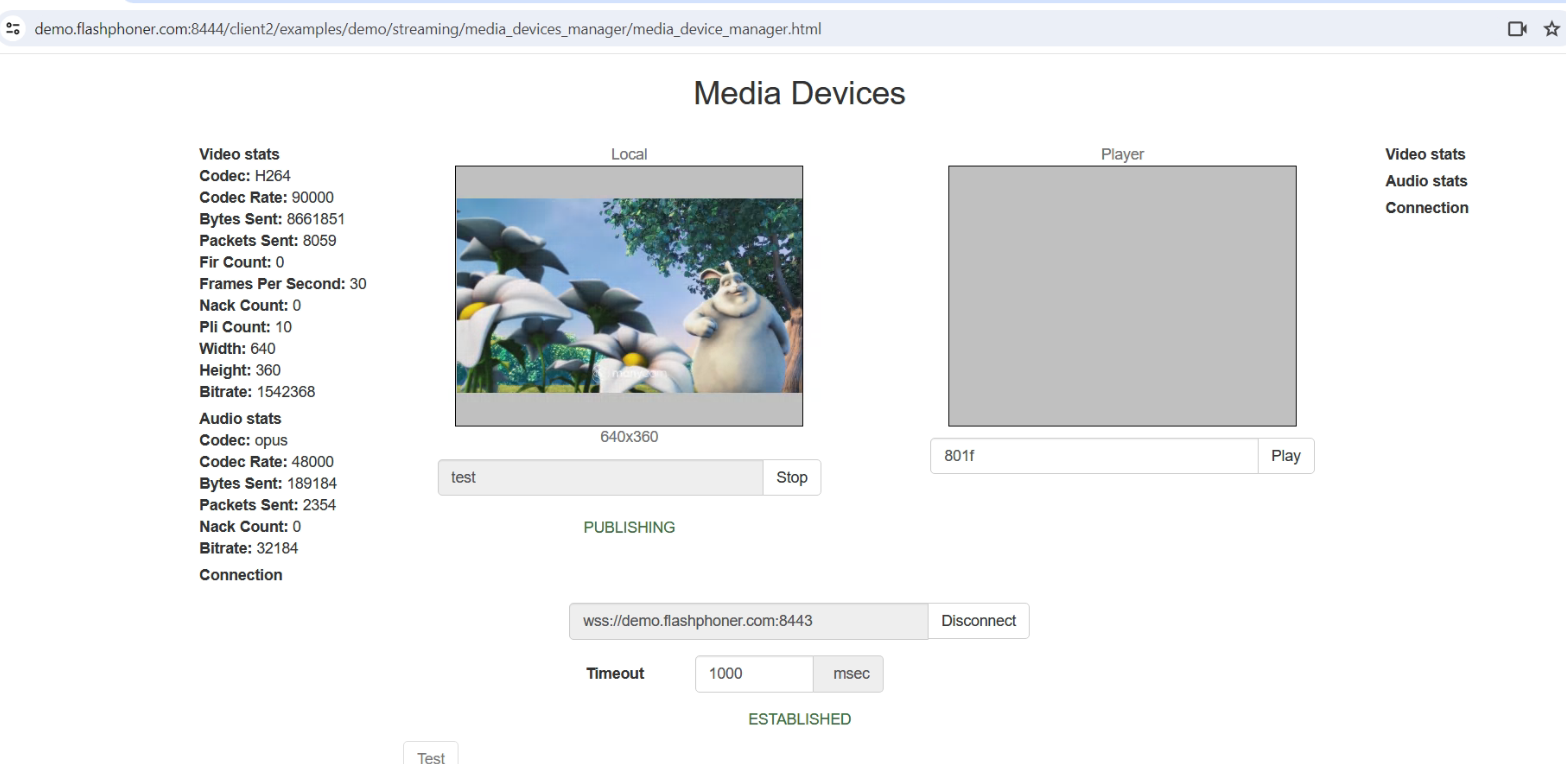
Провели следующий тест на демо сервере:
1. Опубликовали поток с вебкамеры PC в примере Media Devices:

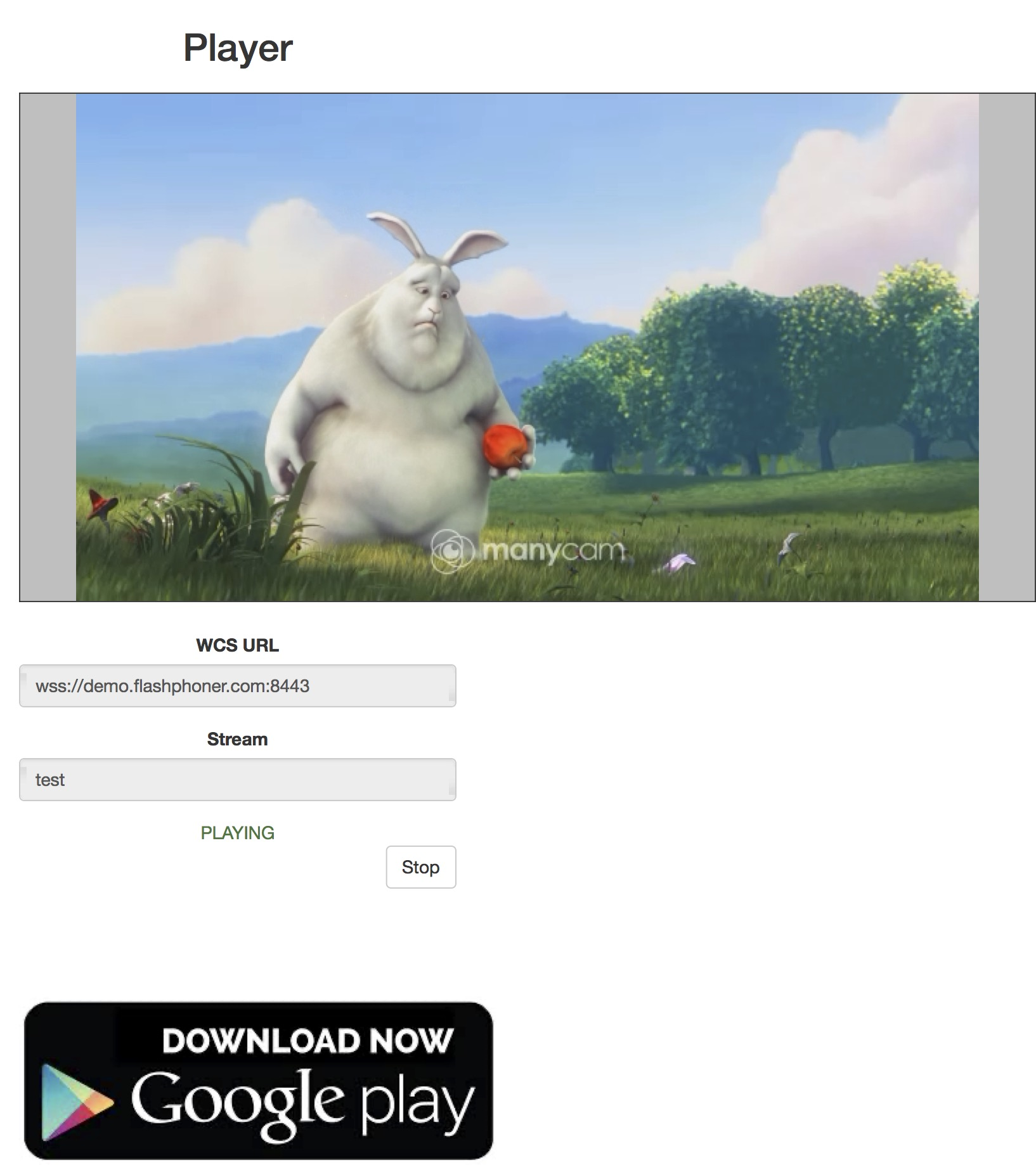
2. Подключились к этому потоку с iPhone 12 mini, iOS 17.2.1 в примере Player, в браузере Safari:

Поток играет успешно.
В связи с этим повторно просим ответить на вопросы и выполнить действия, рекомендованные в этом сообщении.
1. Опубликовали поток с вебкамеры PC в примере Media Devices:
2. Подключились к этому потоку с iPhone 12 mini, iOS 17.2.1 в примере Player, в браузере Safari:
Поток играет успешно.
В связи с этим повторно просим ответить на вопросы и выполнить действия, рекомендованные в этом сообщении.
