Artem Shabanov
New Member
Добрый день!
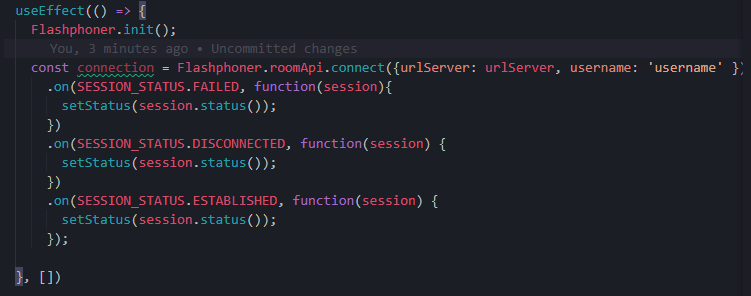
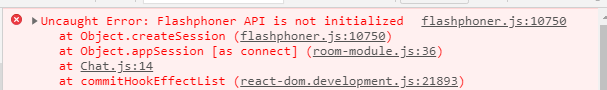
Захотел добавить чат в проект на React, установил npm-пакет @flashphoner/websdk, скопировал в проект код из демо, но выдает ошибку



Захотел добавить чат в проект на React, установил npm-пакет @flashphoner/websdk, скопировал в проект код из демо, но выдает ошибку
