Hello,
Please tell me about using webrtc from non-SSL web screen.
I'm trying to create a player for webrtc in a web app.
Since this web application is used within the LAN, it will be executed under HTTP.
(Example: http: // <ServerIP> /webrtc.html
web server uses apache)
As a test, I ported the demo "2players" html under apache.
Then I tried the following tests.
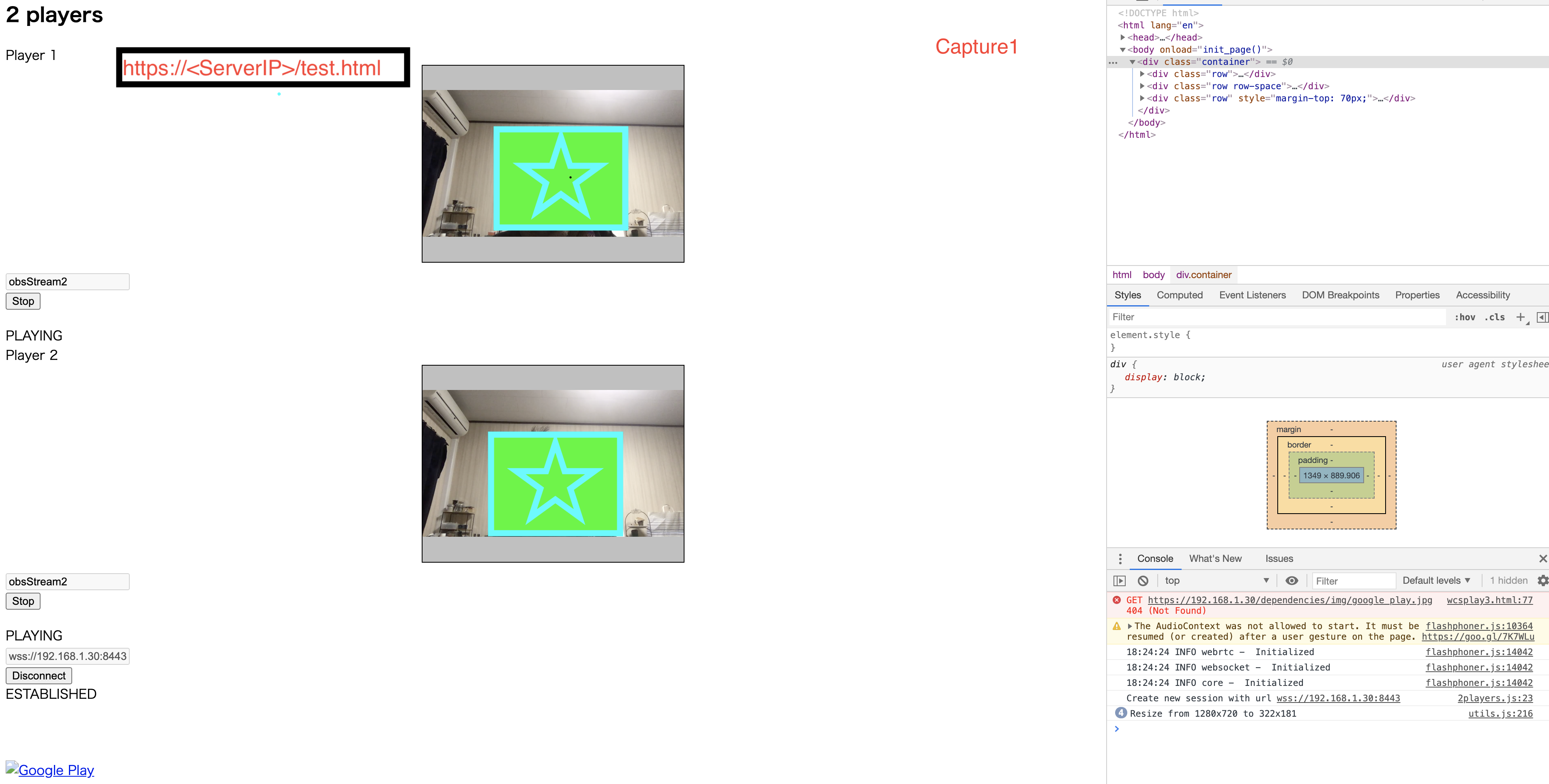
1. test1
When executed under HTTPS using a self-signed certificate,
player connected to wss and was able to watch with 2player without any problems.
(Caputure1)

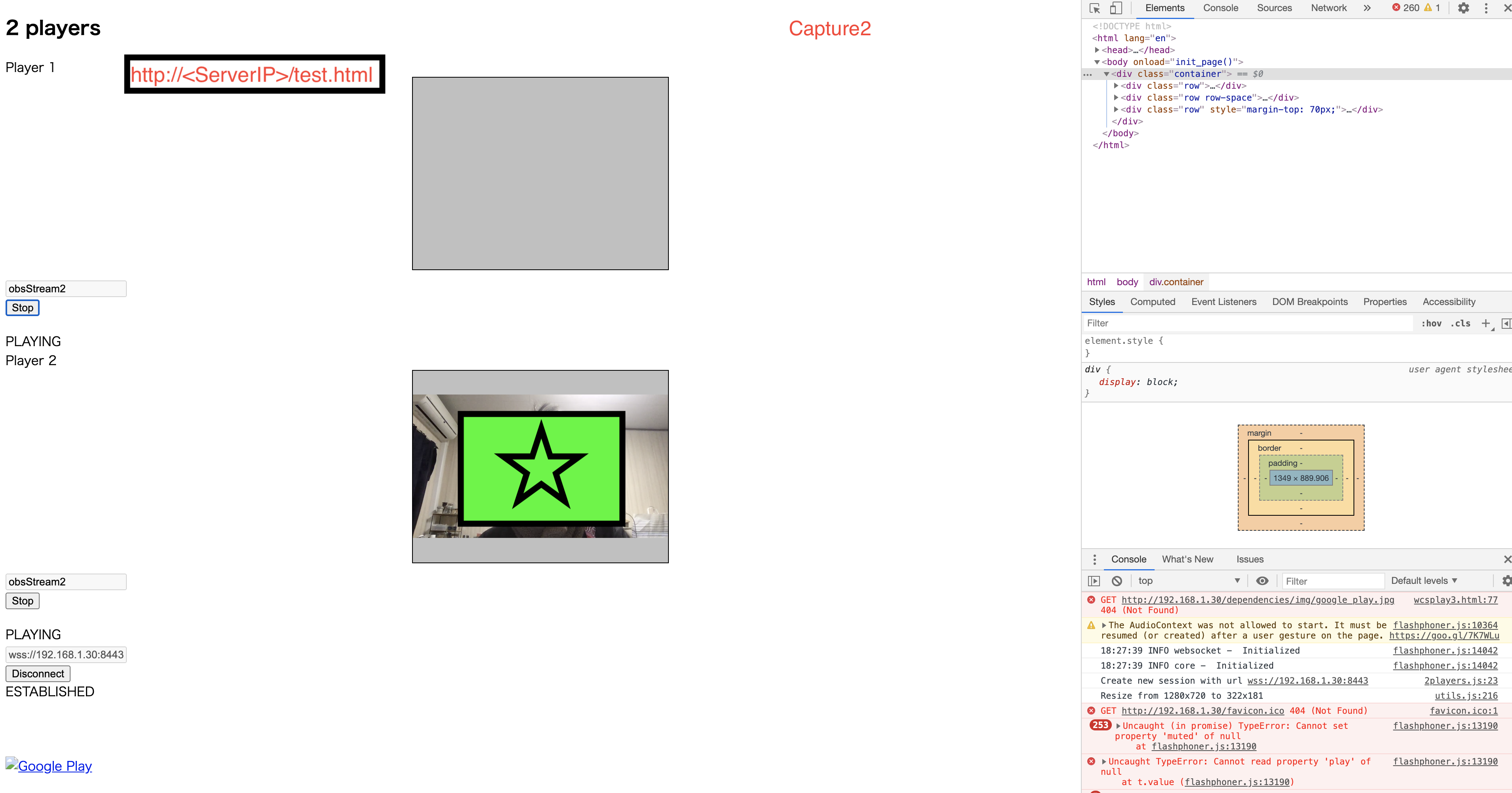
2.test2
When executed under HTTP, regardless of whether player connect to wss (8443) or ws (8080)
I can watch it on one player, but when I try to play the second player, both freeze.
When I checked with chrome, the following error was displayed on the console screen
"Uncaught (in promise) typeerror: cannot set property'muted' of null"
(Caputure2)

-Server OS: Ubuntu 18.04.3 LTS
-WebCallServer: 5.2.838
-Checked web browser: chrome (mac), safari (mac), firefox (mac) all freeze
Here's a question.
Is it possible to display 2player with webrtc even from an HTTP web application?
The ported html is as follows.
Thank you
Please tell me about using webrtc from non-SSL web screen.
I'm trying to create a player for webrtc in a web app.
Since this web application is used within the LAN, it will be executed under HTTP.
(Example: http: // <ServerIP> /webrtc.html
web server uses apache)
As a test, I ported the demo "2players" html under apache.
Then I tried the following tests.
1. test1
When executed under HTTPS using a self-signed certificate,
player connected to wss and was able to watch with 2player without any problems.
(Caputure1)
2.test2
When executed under HTTP, regardless of whether player connect to wss (8443) or ws (8080)
I can watch it on one player, but when I try to play the second player, both freeze.
When I checked with chrome, the following error was displayed on the console screen
"Uncaught (in promise) typeerror: cannot set property'muted' of null"
(Caputure2)
-Server OS: Ubuntu 18.04.3 LTS
-WebCallServer: 5.2.838
-Checked web browser: chrome (mac), safari (mac), firefox (mac) all freeze
Here's a question.
Is it possible to display 2player with webrtc even from an HTTP web application?
The ported html is as follows.
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://192.168.1.30:8444/client2/examples/demo/streaming/2players/2players.css">
<title>Player</title>
<script type="text/javascript" src="https://192.168.1.30:8444/client2/flashphoner.js"></script>
<script type="text/javascript" src="https://192.168.1.30:8444/client2/examples/demo/dependencies/jquery/jquery-1.12.0.js"></script>
<script type="text/javascript" src="https://192.168.1.30:8444/client2/examples/demo/dependencies/jquery/jquery-ui.js"></script>
<script type="text/javascript" src="https://192.168.1.30:8444/client2/examples/demo/dependencies/js/utils.js"></script>
<script type="text/javascript" src="https://192.168.1.30:8444/client2/examples/demo/streaming/2players/2players.js"></script>
<!-- Bootstrap JS -->
<script src="https://192.168.1.30:8444/client2/examples/demo/dependencies/bootstrap/js/bootstrap.js"></script>
</head>
<body onload="init_page()">
<div class="container">
<div class="row">
<h2 id="notifyFlash" class="text-danger"></h2>
<div class="col-sm-9 text-center">
<h2 class="text-center">2 players</h2>
<div class="col-sm-6">
<div class="text-center text-muted">Player 1</div>
<div class="fp-remoteVideo">
<div id="player1" class="display"></div>
</div>
<div id="form1" class="input-group col-sm-10" style="margin: 10px auto 0 auto;">
<input class="form-control" type="text" id="streamName1" value="streamName1">
<div class="input-group-btn">
<button id="playBtn1" type="button" class="btn btn-default">Play</button>
</div>
</div>
<div class="text-center" style="margin-top: 20px">
<div id="status1"></div>
</div>
</div>
<div class="col-sm-6">
<div class="text-center text-muted">Player 2</div>
<div class="fp-remoteVideo">
<div id="player2" class="display"></div>
</div>
<div id="form2" class="input-group col-sm-10" style="margin: 10px auto 0 auto;">
<input class="form-control" type="text" id="streamName2" value="streamName2">
<div class="input-group-btn">
<button id="playBtn2" type="button" class="btn btn-default">Play</button>
</div>
</div>
<div class="text-center" style="margin-top: 20px">
<div id="status2"></div>
</div>
</div>
</div>
</div>
<div class="row row-space">
<div class="col-sm-5 col-sm-offset-2">
<div id="connectionForm" class="input-group">
<input class="form-control" id="url" type="text">
<div class="input-group-btn">
<button id="connectBtn" type="button" class="btn btn-default">Connect</button>
</div>
</div>
<div class="text-center">
<div id="connectStatus"></div>
</div>
</div>
</div>
<div class="row" style="margin-top: 70px;">
<div class="col-sm-4">
<a href="https://play.google.com/store/apps/details?id=com.flashphoner.wcsexample.twoplayers"><img src="../../dependencies/img/google_play.jpg" title="Google Play" alt="Google Play"></a>
</div>
</div>
</div>
</body>
</html>
Last edited:
