Hi,
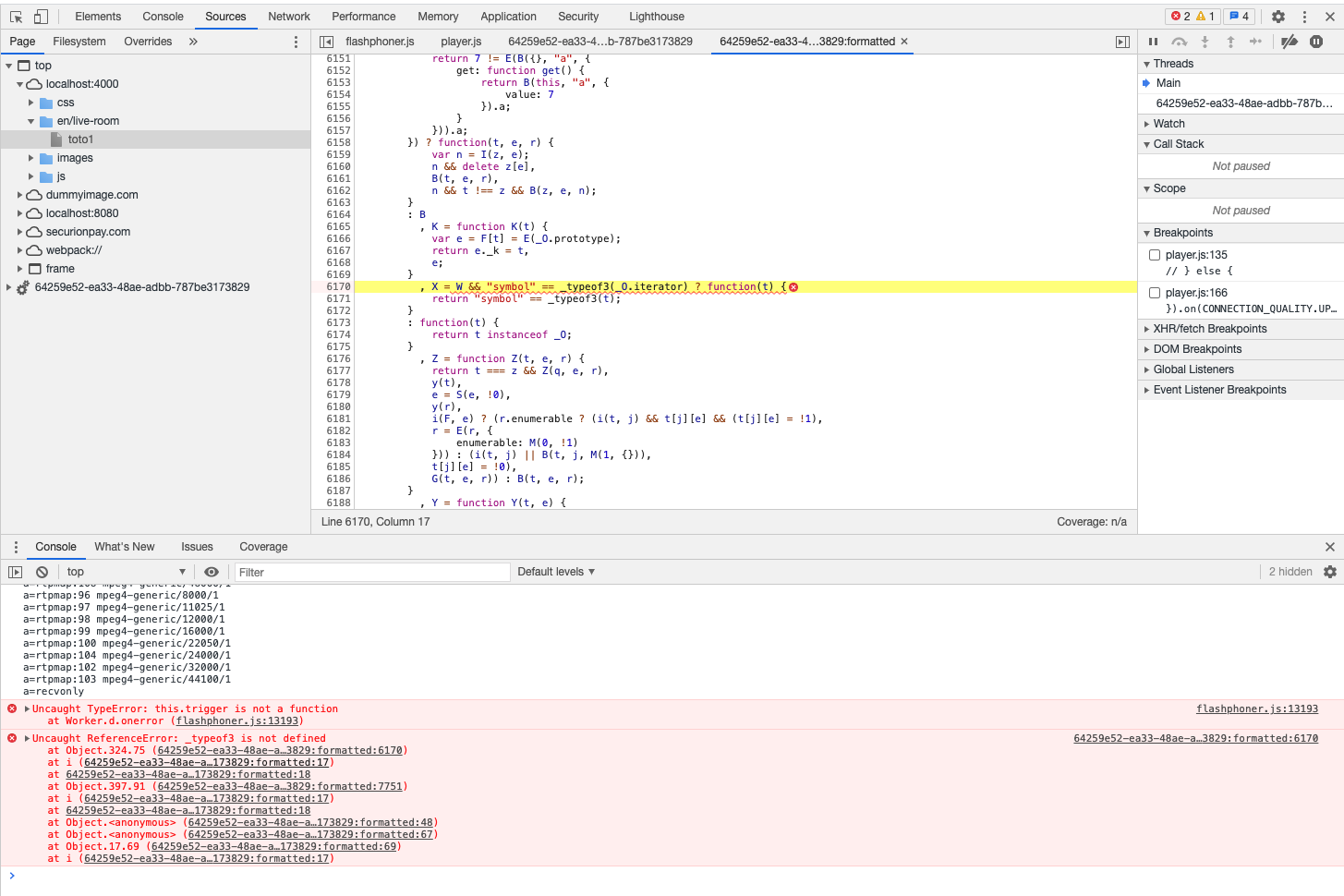
I finally succeed in playing a stream using MSE provider. I was having issues with MSE Provider I wasn't able to play a stream on my website ( I could play it with the examples though). So definitely something on my website is causing problems. This was the error before:

The error I had with MSE player somewhere in the ServiceWorker code and inside the

So my question is What is this Service worker doing normally and is it really needed? Do you have any clues on what might provoke such conflict on my website? I see that it is complaining about
I will try to find the issue anyway since I don't like tampering the code that is not mine  and also I don't know what will beak if i disable this worker. But you you have any clues for me it would be very welcome.
and also I don't know what will beak if i disable this worker. But you you have any clues for me it would be very welcome.
Best regards
Piotr[/CODE]
I finally succeed in playing a stream using MSE provider. I was having issues with MSE Provider I wasn't able to play a stream on my website ( I could play it with the examples though). So definitely something on my website is causing problems. This was the error before:
The error I had with MSE player somewhere in the ServiceWorker code and inside the
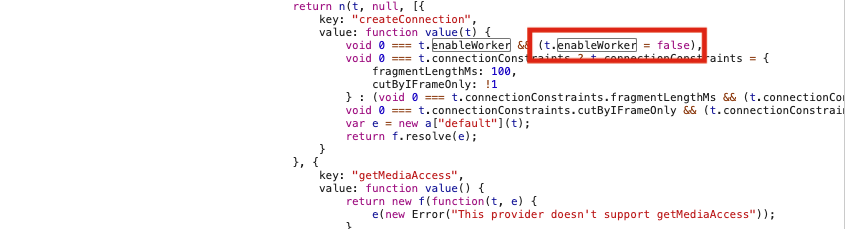
flashphoner.js file. So what I did yesterday after few weeks of searching is that I modified the flashphoner.js and forced the enableWorker=false in the code in createConnection() function. When I did that the MSE provider was working without any problems :So my question is What is this Service worker doing normally and is it really needed? Do you have any clues on what might provoke such conflict on my website? I see that it is complaining about
_typeof3() function is not defined. So maybe my webpack is breaking something here? I'm including the flashphoner.js during my webpack build process in order to generate a chunk with my video player.
Code:
import Flashphoner from '../../flashphoner-api-0.5.28/flashphoner-no-flash.js';
import { Browser, resizeVideo } from './utils.js'Best regards
Piotr[/CODE]
Attachments
-
290.1 KB Views: 437

