Hi,
I have converted the rtsp stream of my IP camera to flashphoner rtmp encoder using FFmpeg. I am pushing the camera stream from my on premise server to WCS. FFMPEG can push the stream to RTMP endpoint.

When I try to play the live stream from demo player. It shows status as "Playing" but the player stays blank. I stopped the player and started again. Now I can see the camera in the demo player. But after few seconds it stops playing.
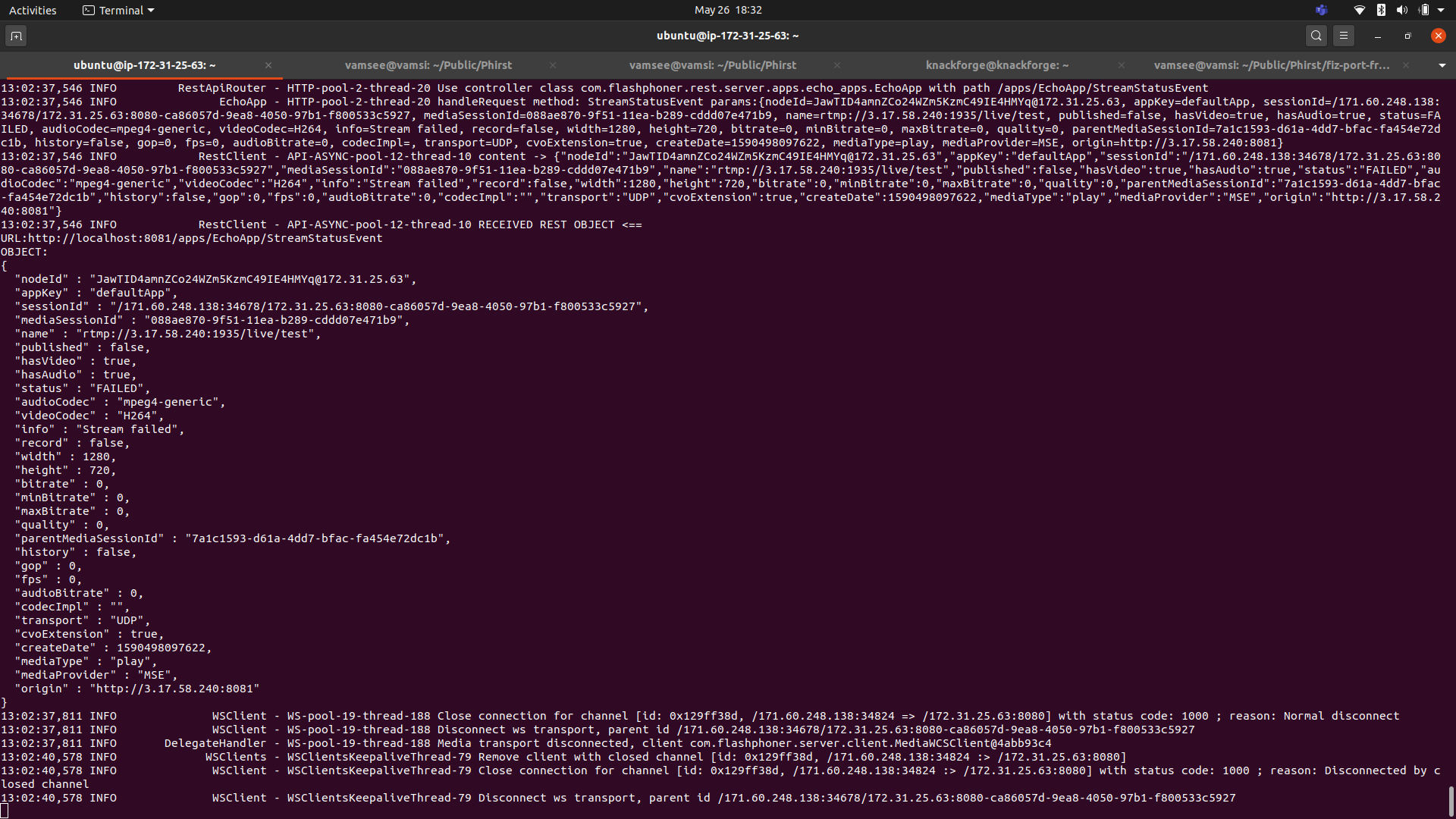
In the flashphoner logs I can see this error.

Please let me know if I am missing anything to fix this error.
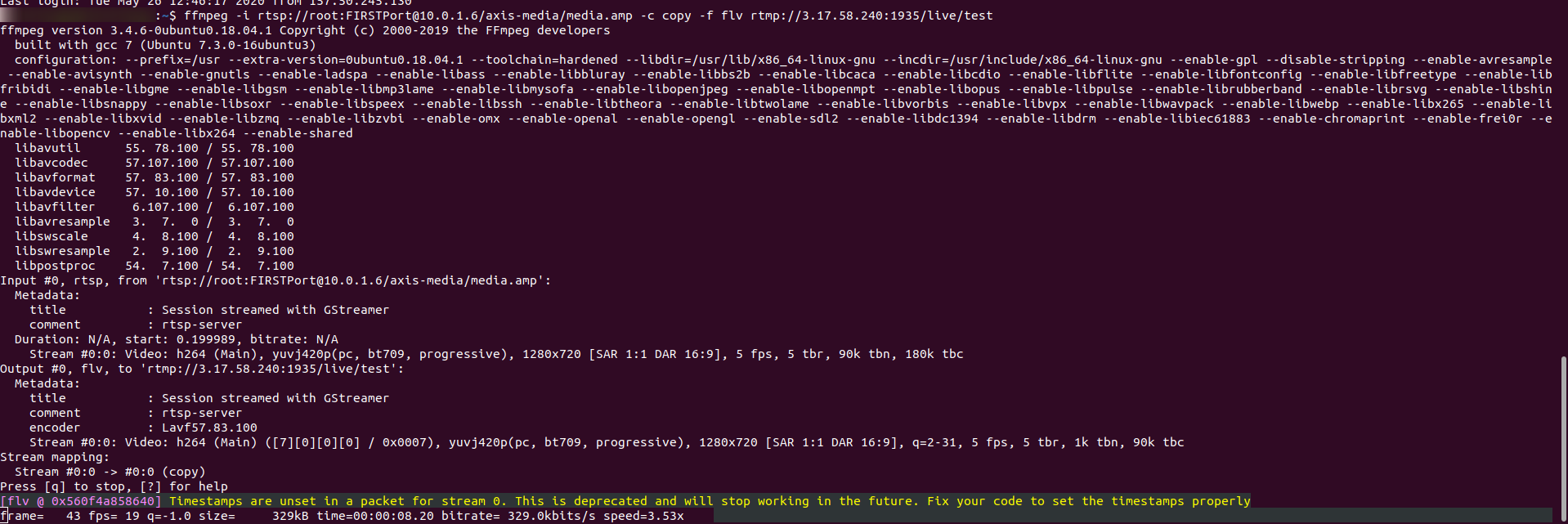
I am using the below FFmpeg command to send the stream to RTMP.
ffmpeg -i rtsp://root:FIRSTPort@10.0.1.6/axis-media/media.amp -c copy -f flv rtmp://3.17.58.240:1935/live/test
I have converted the rtsp stream of my IP camera to flashphoner rtmp encoder using FFmpeg. I am pushing the camera stream from my on premise server to WCS. FFMPEG can push the stream to RTMP endpoint.
When I try to play the live stream from demo player. It shows status as "Playing" but the player stays blank. I stopped the player and started again. Now I can see the camera in the demo player. But after few seconds it stops playing.
In the flashphoner logs I can see this error.
Please let me know if I am missing anything to fix this error.
I am using the below FFmpeg command to send the stream to RTMP.
ffmpeg -i rtsp://root:FIRSTPort@10.0.1.6/axis-media/media.amp -c copy -f flv rtmp://3.17.58.240:1935/live/test

